简介
2015年Facebook发布了React Native,目的是为开发在iOS和Android上的应用程序提供一个React开源架构。由于结合了React和Web应用的优势,一经推出就收获了很大的关注。React Native使得你开发iOS和Android的原生应用时,可以使用平台的原生组件,保持与原生平台一致的外观和体验,让你的应用开发如虎添翼,而且最终通过使用JavaScript和React来实现跨平台的高效编程。

安装
React Native安装前需要安装Node,Node的版本必须是4.0以上,我们还是以Ubuntu下安装6.X或者7.X为例,直接使用curl命令先来下载:
1
2$ curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
$ sudo apt-get install -y nodejs
或者
1 | curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash - |
然后安装:
1 | sudo apt-get install -y build-essential |
Node.js安装成功后就可以接着安装React Native的命令行工具了。
1 | $ sudo npm install -g react-native-cli |
接下来你就可以配置React Native 的开发环境了。
首先是安装Android Studio,这没什么技术含量:
1
2
3sudo apt-add-repository ppa:paolorotolo/android-studio
sudo apt-get update
sudo apt-get install android-studio确认安装成功,通过Android Studio向导页面中的Configure → SDK Manager 或者打开Preferences菜单然后选择Appearance and Behavior → System Settings → Android SDK,你可以看到确认一下。
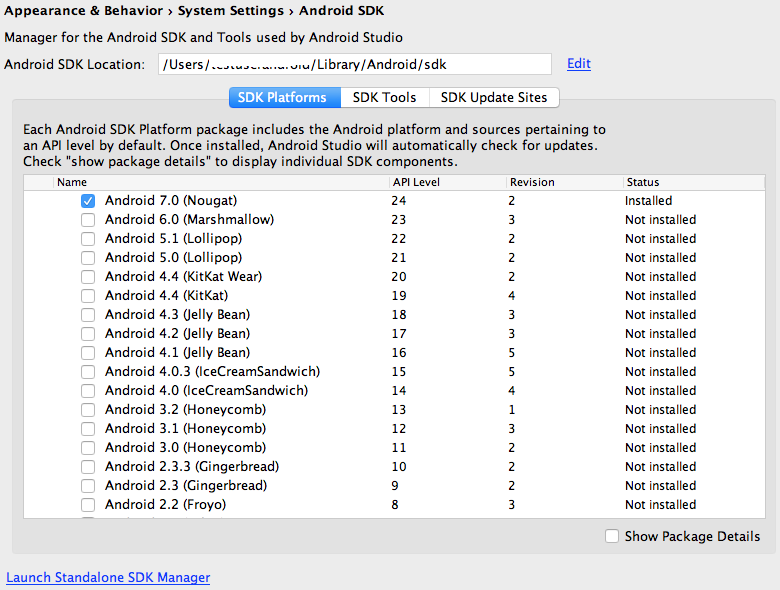
 如图表明你成功安装了的SDK版本,默认安装的是Android 7.0 (Nougat)。
如图表明你成功安装了的SDK版本,默认安装的是Android 7.0 (Nougat)。

设置ANDROID_HOME环境变量,创建或编辑〜/.bashrc文件末尾添加如下内容:
1 | export ANDROID_HOME=~/Android/Sdk |
- 设置虚拟设备,安装过程中应该已经包括一个虚拟设备你可以通过如下的命令来查看:
1 | $ android avd |
最后通过生成一个名叫React Native包含的“AwesomeProject”项目来验证一下React Native安装是否成功了。
1 | $ react-native init AwesomeProject #初始化 |
如果一切正常模拟器里应该看到这个应用的运行情况。
Hello World
React Native很像React,但它使用操作系统本地组件来构建系统。 所以要了解React Native应用程序的基本结构,需要了解一些React的基本概念,如JSX,组件,状态和属性。如果你不是特别了解React你可以先看看这里:
React Native的项目入口是index.android.js或者index.ios.js文件。
你也可以直接打开文件将内容改写成你的Hello World:
1 | import React, { Component } from 'react'; |
然后按两下R键,通过F2 → Reload JS来重新加载文件并运行。
运行在设备上
- 通过USB连接电脑和设备,并且设置手机启用USB调试。然后通过adb命令检查下,是否连接好了:
1 | $ adb devices |
最好是确保只有一个物理设备连接计算机,然后运行一下:
1 | $ react-native run-android |
如果是在运行中有这样的提示:“bridge configuration isn’t available”,而你的设备是Android 5.0以上的话,你可以运行这个命令,然后重新“Reload JS”来解决:
1 | $ adb reverse tcp:8081 tcp:8081 |
如果有多个usb设备连在电脑上也不是没办法,你先要找出那个是你的设备,通过这个命令:
1
$ lsusb
1 | $ echo SUBSYSTEM=="usb",ATTR{idVendor}=="1d6b",MODE="0666",GROUP="plugdev" |
然后在执行下面的命令会看到你的设备已经被附加上了:
1
2
3
4$ adb devices
List of devices attached
1d6b**** device
- 通过WIFi连接
确保设备和计算机在同一个WIFI网络后,摇动设备(或者用命令行执行adb shell input keyevent 82),然后Dev Settings → Debug server host for device,然后输入计算机的IP地址和端口(例如:192.168.1.100:8081),然后重新“Reload JS”。