Vue
Vue是用于构建用户界面的渐进框架。作者尤雨熙特别强调它与其他的框架不同,Vue是渐进式的框架,可以逐步采用,不必一下就通过框架去重构项目。 另外Vue的核心库只专注于视图层,这样就更容易与其他库或现有项目进行集成,也更灵活。

Vue在兼容性上不支持IE8以下版本的浏览器,用到了ECMAScript 5的功能,所有支持ECMAScript 5的浏览器都没问题,像这些:

安装
- 如果你已经熟悉并安装webpack那可以直接装一个CLI版即命令行工具,快速方便。
1 | npm install --global vue-cli # 安装 vue-cli。 |
- 如果你想要最新的源码自己编译可以到github上下载:
1 | git clone https://github.com/vuejs/vue.git node_modules/vue |
- 如果只是先学习一下,那推荐用npm安装最新的稳定版本:
1 | npm install vue |
Hello World
vue的使用比较简单,我们可以看几个小例子,例如来个hello vue.js,通过构造函数创建一个实例:
1
2
3
4
5
6
7
8<script>
var vm = new Vue({
el: '#demo',
data: {
msg:'Hello vue.js!'
}
})
</script>
在html文件中,通过简单的模版语法做一个引用就可以获取数据了。
1
2
3<div id="demo" >
{ { msg } }
</div>
效果是这样的:

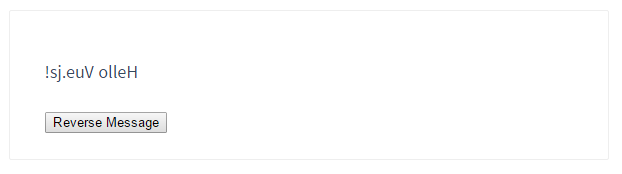
为了让用户与我们的应用程序进行交互,可以通过使用v-on指令,处理用户输入。在vue.js中v-作为指令的前缀,例如v-on(事件)、v-for(循环)、v-bind(绑定属性)等。
html:
1 | <div id="demo"> |
js:
1 | var vm = new Vue({ |
效果如下:

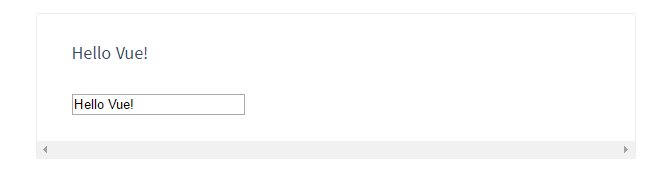
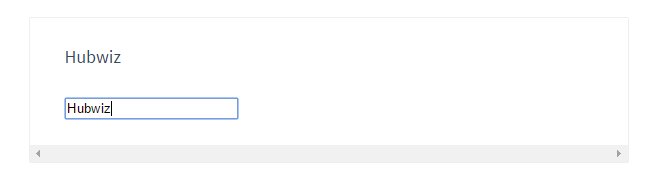
Vue还提供了v-model指令,使表单输入和WEB应用之间的双向绑定变得十分简单:
html:
1
2
3
4<div id="demo">
<p></p>
<input v-model="msg">
</div>
js:
1 | var vm = new Vue({ |
效果如下: