Flask框架是Python开发的一个基于Werkzeug和Jinja 2的web开发微框架,它的优势就是极其简洁, 但又非常灵活,而且容易学习和应用。因此Flask框架是Python新手快速开始web开发最好的选择,此外, 使用Flask框架的另一个好处在于你可以非常轻松地将基于Python的机器学习算法或数据分析算法集成到 web应用中。
如果希望深入学习Flask Web开发,推荐这个教程: 深入浅出Flask
1、可以用Flask框架做什么
从博客应用到克隆一个facebook或者twitter,理论上你可以用Flask做任何事情。有很多库 可以直接使用,例如flask-sockets,flask-google-maps等,而且Flask框架支持MySQL、Postgresql、 MongoDB等诸多数据库。
我能想到的一些可以用Flask框架实现的web应用类型:博客应用、聊天应用、仪表盘应用、REST API、管理页面、邮件服务等。
安装Flask
使用pip安装Flask:
1 | $ pip install flask |
2、Hello,World
创建一个文件app.py,然后只需要几个简单的步骤,就可以写出Flask版本的Hello World
- 引入Flask类
1 | from flask import Flask |
- 创建Flask对象,我们将使用该对象进行应用的配置和运行:
1 | app = Flask(__name__) |
name 是Python中的特殊变量,如果文件作为主程序执行,那么__name__变量的值就是
__main__,如果是被其他模块引入,那么__name__的值就是模块名称。
- 编写主程序
在主程序中,执行run()来启动应用:
1 | if __name__ =="__main__": |
改名启动一个本地服务器,默认情况下其地址是localhost:5000,在上面的代码中,我们使用关键字
参数port将监听端口修改为8080。
- 路由
使用app变量的route()装饰器来告诉Flask框架URL如何触发我们的视图函数:
1 | @app.route('/') |
上面的标识,对路径’/‘的请求,将转为对hello_world()函数的调用。很直白,对吧?
- 运行
现在,让我们完整地看一下app.py的整个代码:
1 | from flask import Flask |
然后运行起来:
1 | $ python app.py |
你应该会看到如下输入:
1 | * Serving Flask app "app" (lazy loading) |
现在就可以打开浏览器访问http://127.0.0.1:8080/了:

3、使用HTML模板
首先我们看看如何原始的HTML代码插入Flask应用:
1 | from flask import Flask |
在上面的代码中,我们使用拼接的HTML字符串来展示user字典的数据。现在访问http://127.0.0.1:8080/greet:

拼接HTML字符串非常容易出错,因此Flask使用Jinja 2模板引擎来分离数据逻辑和展示层。
我们将模板文件按如下路径放置:
1 | Apps folder |
使用模板时,视图函数应当返回render_template()的调用结果。例如下面的代码片段
渲染模板index.html,并将渲染结果作为视图函数的返回值:
1 | from flask import Flask, render_template |
在上面的代码中,模板文件index.html依赖于变量name,其内容如下:
1 | <html> |
模板文件的语法扩充了HTML,因此可以使用变量和逻辑。
在浏览器中访问http://127.0.0.1:8080/hello/alex:

4、使用表单
每个web应用都需要使用表单来采集用户数据。现在让我们使用Flask框架创建一个
简单的表单来收集用户的基本信息,例如名称、年龄、邮件、兴趣爱好等,我们将
这个模板文件命名为bio_form.html
1 | <!DOCTYPE html> |
视图函数bio_data_form同时支持POST和GET请求。GET请求将渲染
bio_form.html模板,而POST请求将重定向到showbio:
1 | @app.route('/form', methods=['POST', 'GET']) |
下面是showbio的实现:
1 | @app.route('/showbio', methods=['GET']) |
以及show_bio.html的内容:
1 | <!DOCTYPE html> |
5、数据库集成:使用SQLAlchemy
Flask不能直接连接数据库,需要借助于ORM(Object Relational Mapper)。 在这一部分,我们将借助于SQLAlchemy使用Postgres数据库。
- 安装Flask-SQLAlchemy和Postgres
首先安装flask-sqlalchemy:
1 | $ pip install flask-sqlalchemy |
然后从官方下载并安装postgres:https://postgresapp.com/
- 创建数据库
在终端中使用下面的命令创建一个appdb数据库:
1 | $ createdb appdb |
- 更新应用配置
修改app.config,添加数据库相关的配置信息:
1 | app.config['DEBUG'] = True |
然后在代码中就可以使用这些配置数据了:
1 | from flask import Flask, request, render_template |
现在,让我们创建第一个模型(Model)。所有模型的基类是db.Model,使用Column来定义 数据列:
1 | class Post(db.Model): |
在代码中使用模型:
1 | from flask import Flask |
6、模型-数据同步
使用ORM时,需要执行迁移操作以便在模型和持久化数据之间保持同步。我们使用 Flask-Migrate这个扩展来完成该任务。
首先安装:
1 | $ pip install flask-migrate |
然后在代码中引入:
1 | from flask_script import Manager |
进行必要的配置:
1 | migrate = Migrate(app, db) |
运行管理器:
1 | if __name__ == '__main__': |
完整的代码如下:
1 | from flask import Flask |
使用如下的命令初始化Alembic:
1 | $ python app.py db init |
执行第一个迁移任务:
1 | $ python app.py db migrate |
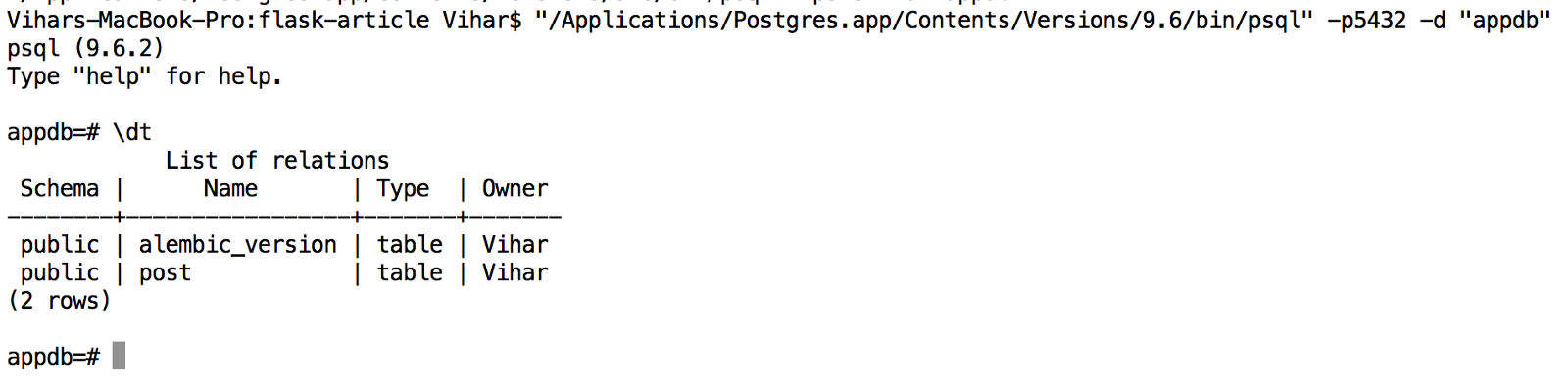
一旦上述命令执行完毕,我们的数据表就会创建成功。现在更新数据库:
1 | $ python app.py db upgrade |

- 原文链接:Flask Web Programming from Scratch
- 汇智网翻译整理,转载请标明出处。