Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了! 我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。
Flutter Web的目标
从去年Beta版发布以来,客户们已经使用Flutter来创建可以运行在iOS和Android上 的移动应用了。但是,Flutter是以可移植的UI工具集构架的,它还可以运行在其他 环境下,例如Windows、Mac、Fuchsia甚至Raspberry Pi。 由于Flutter是使用Dart 构建的,它针对原生机器码和JavaScript都包含了生产级的编译器,因此我们有了 一个坚实的基础。接下来的挑战在于需要使用web平台的对等单元来替换基于Skia的图形引擎 和文本渲染器。
要正确地实现这一点,我们需要提供:
- 60帧/秒快速平滑动画的性能
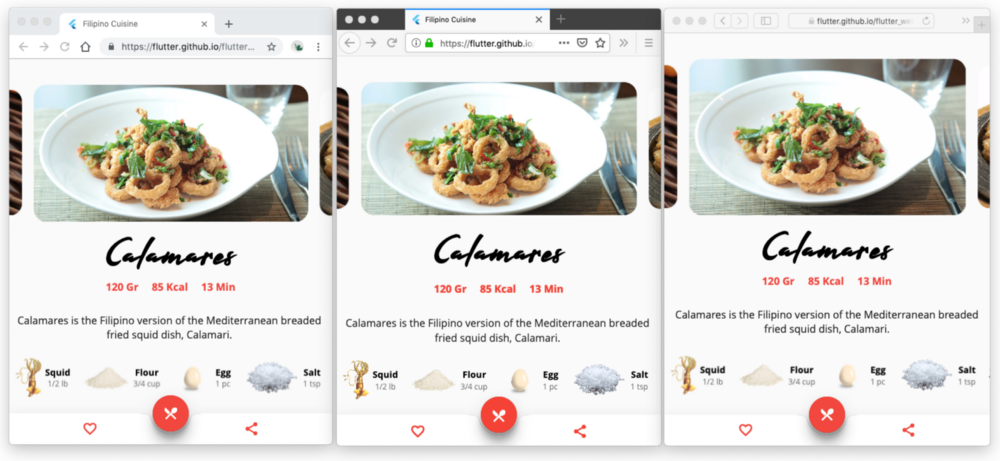
- 与其他平台一致的行为和视觉感受
- 可以与当前开发模式集成的高效的开发者工具
- 在所有现代浏览器上对核心web特性的支持
虽然用于Web的Flutter还在开发中,在上述几个方面都还有很多工作要进行,不过我们已经 可以和大家分享一个预览版了,你可以尝试以下,期待你的反馈!
Flutter Web总体架构
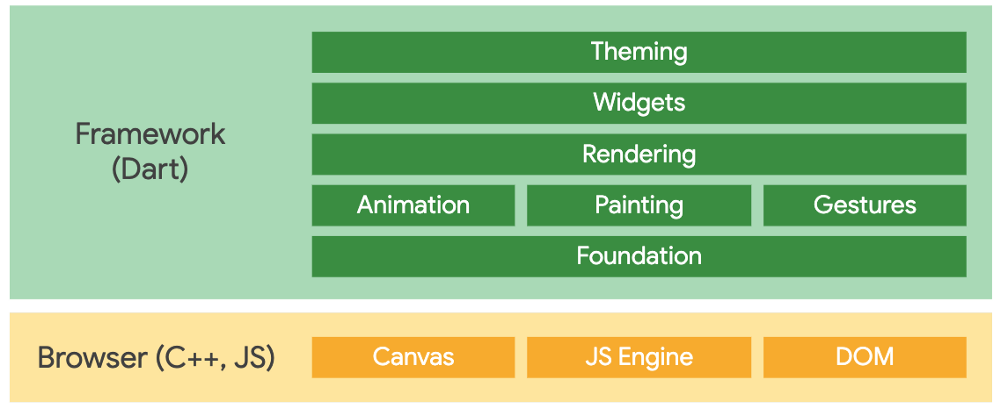
Flutter Web的总体架构与用于移动平台的Flutter非常接近:

Flutter框架(上图中绿色部分)在移动和web平台中共享,它提供了Flutter的UI基础层的高 层次抽象,包括动画、收拾、基础组件类、以及大多数应用需要的物化主题的组件集。如果 你已经在Flutter上开发,那么使用Flutter Web时你会感到非常熟悉。
魔力来自于将这些概念翻译到浏览器平台。我们重新实现了dart:ui库,使用基于DOM和Canvas 的代码替换了移动平台上对Skia引擎的绑定。当你为Web平台编译Flutter代码时,你的应用、 Flutter框架、以及Web版本的dart:ui库都将编译为JavaScript,可以运行在任何现代浏览器上。

我们仔细地拥抱web核心特性,例如将Flutter的路由模型与浏览器History无缝集成。我们同时 也努力让Flutter适应桌面环境,例如启用鼠标滚动、悬停、聚焦等等,虽然这些特性在移动体验中 并不需要。
Flutter Web项目聚焦于框架提供的核心价值:丰富的交互式体验。而聚焦于文档的Web内容依然 可以通过嵌入Flutter Web可视化元素来获益。
预览版本的Flutter Web框架当前是作为已有Flutter框架的一个临时分支。这使得我们的工程师 可以快速实现Web功能,同时核心团队可以继续维护并改进生产可用的工具集。我们一进刚开始将 浏览器支持合并到主仓库。我们计划提供一个Flutter工具集,提供一个单一的框架来满足移动、 Web以及其他平台的开发需要。
接下来计划的工作包括:
- 支持文本相关的特性,例如选中、复制、粘贴
- 支持插件。对于像位置、摄像头、文件访问这些特性,我们希望使用单一API来桥接移动平台和Web
- 为PWA这样的科技提供开箱即用的支持
- 使用已有的Flutter命令行和IDE集成工具来统一web开发工具链
- 使用DevTools调试web应用
- 性能的改善、浏览器的支持,以及可访问性
你可以到flutter.dev/web查看示例、文档以及其他资源的链接,我们 期待着看到你的创作!
原文:Bringing Flutter to the Web
汇智网 / hubwiz.com 翻译整理,转载请标明出处