在这个面向初学者的教程中,我们将学习如何使用最新的PHP开发框架 Laravel 5.8,来创建一个基于MySQL数据库的Web应用,实现联系人的 增删改查功能。
1、安装PHP环境
Laravel 5.8 要求PHP 7.1+,因此我们需要先安装最新版的PHP。在大多数 系统上这个过程都很简单。
1.1 安装PHP7.1
在ubuntu上执行以下命令:
1 | ~$ sudo add-apt-repository ppa:ondrej/php |
如果你的ubuntu版本是18.04,那么默认的软件仓里就包含了PHP7.2,因此可以 直接安装:
1 | ~$ sudo apt-get install php |
1.2 安装必要的PHP模块
Laravel 5.8需要一些扩展模块,可以使用下面的命令安装:
1 | ~ $ sudo apt-get install php7.1 php7.1-cli php7.1-common php7.1-json php7.1-opcache php7.1-mysql php7.1-mbstring php7.1-mcrypt php7.1-zip php7.1-fpm php7.1-xml |
1.3 安装PHP Composer
现在让我们开始安装Composer,PHP的包管理器。
从官网下载安装程序然后进行安装:
1 | ~$ curl -sS https://getcomposer.org/installer -o composer-setup.php |
使用下面的命令验证composer的安装:
1 | ~$ composer |
应该可以看到如下输出:
1 | / ____/___ ____ ___ ____ ____ ________ _____ |
2、初始化Laravel 5.8项目
生成一个Laravel 5.8项目非常简单,在终端输入如下命令:
1 | ~$ composer create-project --prefer-dist laravel/laravel crud-app |
上述命令将安装laravel 5.8.3。可以使用下面的命令来验证安装的版本:
1 | ~$ cd crud-app |
3、安装Laravel项目的前端依赖库
在生成的Laravel项目中,package.json文件包含了前端依赖库的描述信息,例如:
- axios
- bootstrap
- cross-env
- jquery
- laravel-mix
- lodash
- popper.js
- resolve-url-loader
- sass
- sass-loader
- vue
使用npm命令安装这些前端依赖库:
1 | ~/crud-app$ npm install |
npm命令执行完之后,在目录中将会出现node_modules目录。
4、创建MySQL数据库
现在我们来创建一个MySQL数据库来保存数据。在终端启动mysql客户端 并在提示时输入密码,然后进入mysql控制台:
1 | ~$ mysql -u root -p |
在mysql控制台输入下面的SQL语句创建db数据库:
1 | mysql> create database db; |
打开.env文件来更新访问MySQL数据库的账号信息:
1 | DB_CONNECTION=mysql |
现在,可以运行migrate命令来创建Laravel需要的SQL数据表了:
1 | ~/crud-app$ php artisan migrate |
5、创建第一个Laravel模型
Laravel使用MVC架构模式来将应用解耦为三个部分:
- 模型Model用来封装数据访问层
- 视图View用来封装表示层
- 控制器Controller用来封装应用控制代码并负责模型和视图的通信
现在让我们来创建第一个Laravel模型,在终端输入如下命令:
1 | ~/crud-app$ php artisan make:model Contact --migration |
上面的命令将创建一个Contact模型以及一个迁移文件,在终端中我们得到 类似下面这样的输出:
1 | Model created successfully. |
打开迁移文件database/migrations/xxxxxx_create_contacts_table进行 相应的更新:
1 | <?php |
我们再contracts表中添加这些字段:first_name、last_name、email、job_title、 city 和 country 。
现在可以使用下面的命令在数据库中创建contracts表:
1 | ~/crud-app$ php artisan migrate |
现在让我们看一下Contract模型,我们将使用它来和contracts数据表交互。打开 app/Contact.php 并参考以下内容进行更新:
1 | <?php |
6、创建Laravel控制器和路由
在创建模型并执行数据迁移后,现在我们创建与Contract模型协同工作的 控制器和路由。在终端运行下面的命令:
1 | ~/crud-app$ php artisan make:controller ContactController --resource |
打开app/Http/Controllers/ContactController.php,初始内容如下:
1 | <?php |
ContractController类继承自Laravel的Controller类,并且定义了 一组方法用于对Contact模型的CRUD操作。现在我们需要实现这些方法。 不过在实现这些方法之前,让我们先添加路由。
打开routes/web.php,参考如下内容进行修改:
1 | <?php |
使用Route的resource()静态方法,你可以创建多个路由来暴露 资源的多种访问操作。这些路由都映射到ContactController的不同 方法上(我们随后将实现这些方法):
- GET/contacts:映射到index()方法
- GET /contacts/create:映射到create()方法
- POST /contacts:映射到store() 方法
- GET /contacts/{contact}:映射到show()方法
- GET /contacts/{contact}/edit: 映射到edit()方法
- PUT/PATCH /contacts/{contact}:映射到update()方法
- DELETE /contacts/{contact}:映射到destroy()方法
这些路由用于提供HTML模板,同时也用作Contract模型的API端结点。
7、实现CRUD操作
现在让我们实现控制器的方法。
7.1 C - Create/创建操作
ContactController包含了映射到POST /contracts端结点的store()方法,
该方法将用来在数据库中创建一个联系人/contact,映射到GET / contracts/create
的create()方法将用来提供HTML表单。仙子我们来实现这两个方法。
首先重新打开app/Http/Controllers/ContactController.php ,导入Contact模型:
1 | use App\Contact; |
接下来,找到store()方法进行如下修改:
1 | public function store(Request $request) |
然后,找到create()方法进行如下修改:
1 | public function create() |
create()函数使用view()方法来返回reousrces/view目录中的create.blade.php模板。
在创建create.blade.php模板之前,我们需要创建一个基础模板,create以及本教程中的
其他模板都将继承这个基础模板。
在resources/views目录中,创建base.blade.php文件:
1 | ~/crud-app$ cd resources/views |
打开resources/views/base.blade.php,添加如下模板:
1 | <!DOCTYPE html> |
现在我们创建create.blade.php模板。首先在views目录创建一个contracts文件夹:
1 | ~/crud-app/views$ mkdir contacts |
然后创建模板:
1 | ~/crud-app/views$ cd contacts |
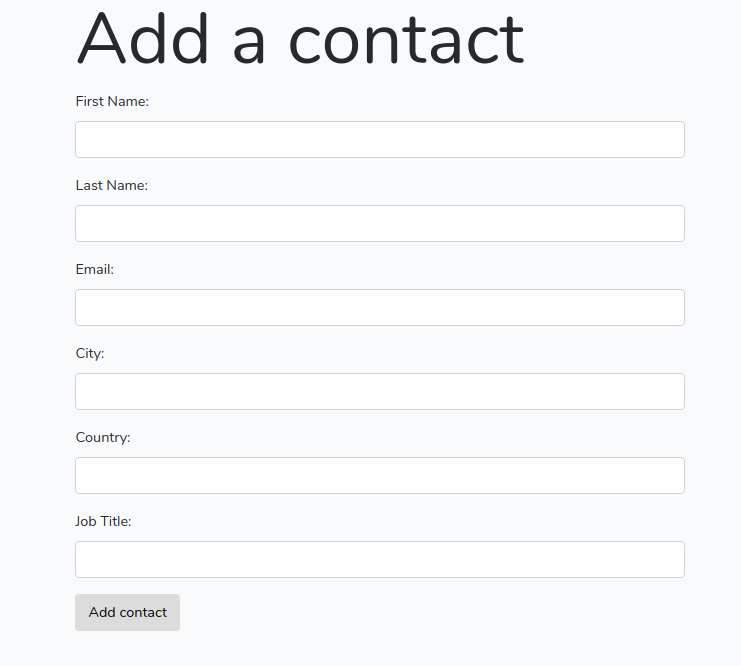
打开resources/views/contacts/create.blade.php,添加如下代码:
1 | @extends('base') |
表单效果如下:

7.2R - Read/读取操作
现在让我们读取并显示MySQL数据库中的联系人信息。
打开app/Http/Controllers/ContactController.php文件,找到index()方法并进行
如下修改:
1 | public function index() |
接下来创建index模板resources/views/contacts.index.blade.php:
1 | ~/crud-app/views/contacts$ touch index.blade.php |
打开resources/views/contacts/index.blade.php 添加如下代码:
1 | @extends('base') |
7.3 U - Update/更新操作
现在我们实现数据更新操作。打开app/Http/Controllers/ContactController.php 文件,找到edit($id)方法进行如下更新:
1 | public function edit($id) |
接下来我们实现update()方法:
1 | public function update(Request $request, $id) |
现在需要添加edit模板,在resources/views/contacts/目录中创建edit.blade.php文件:
1 | ~/crud-app/views/contacts$ touch edit.blade.php |
打开文件resources/views/contacts/edit.blade.php,添加如下代码:
1 | @extends('base') |
7.4 D - Delete/删除操作
最后我们要实现删除操作。打开app/Http/Controllers/ContactController.php文件, 找到destroy() 方法,然后进行如下的更新:
1 | public function destroy($id) |
容易注意到CRUD API方法中重定向到/contacts路由时,传入了一个index模板中没有 的消息,现在让我们来修改。
打开resources/views/contacts/index.blade.php文件,找到如下代码:
1 | <div class="col-sm-12"> |
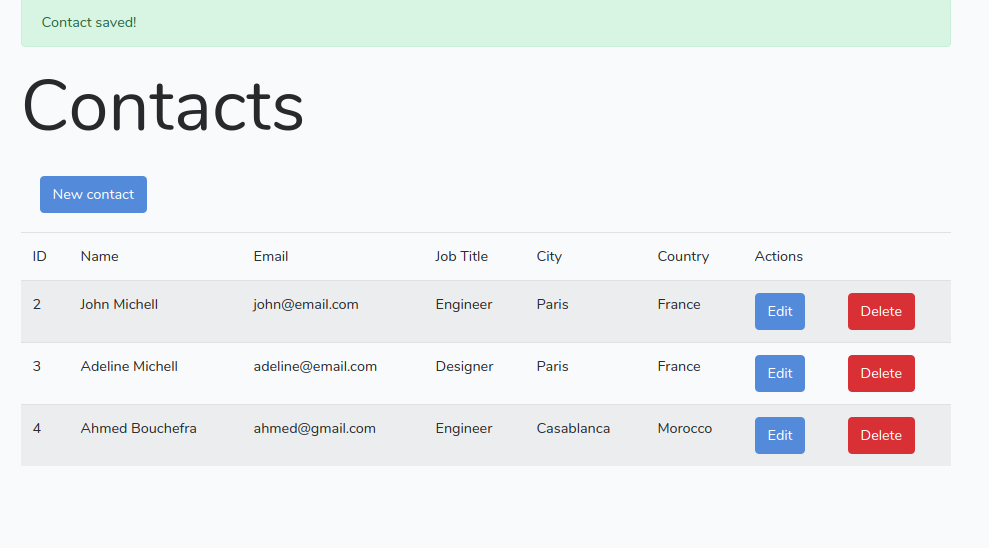
我们还需要添加一个按钮:
1 | <div> |
页面效果如下:

原文链接:Laravel 5.8 Tutorial: Build your First CRUD App with Laravel and MySQL (PHP 7.1+)
汇智网翻译整理,转载请标明出处