每个JavaScript开发者都用过console.log()来调试程序,
但实际上Console对象还提供了很多其他方法可以提高调试效率。
本文将介绍8个有趣的Console方法,即使JavaScript老手也不一定知道!
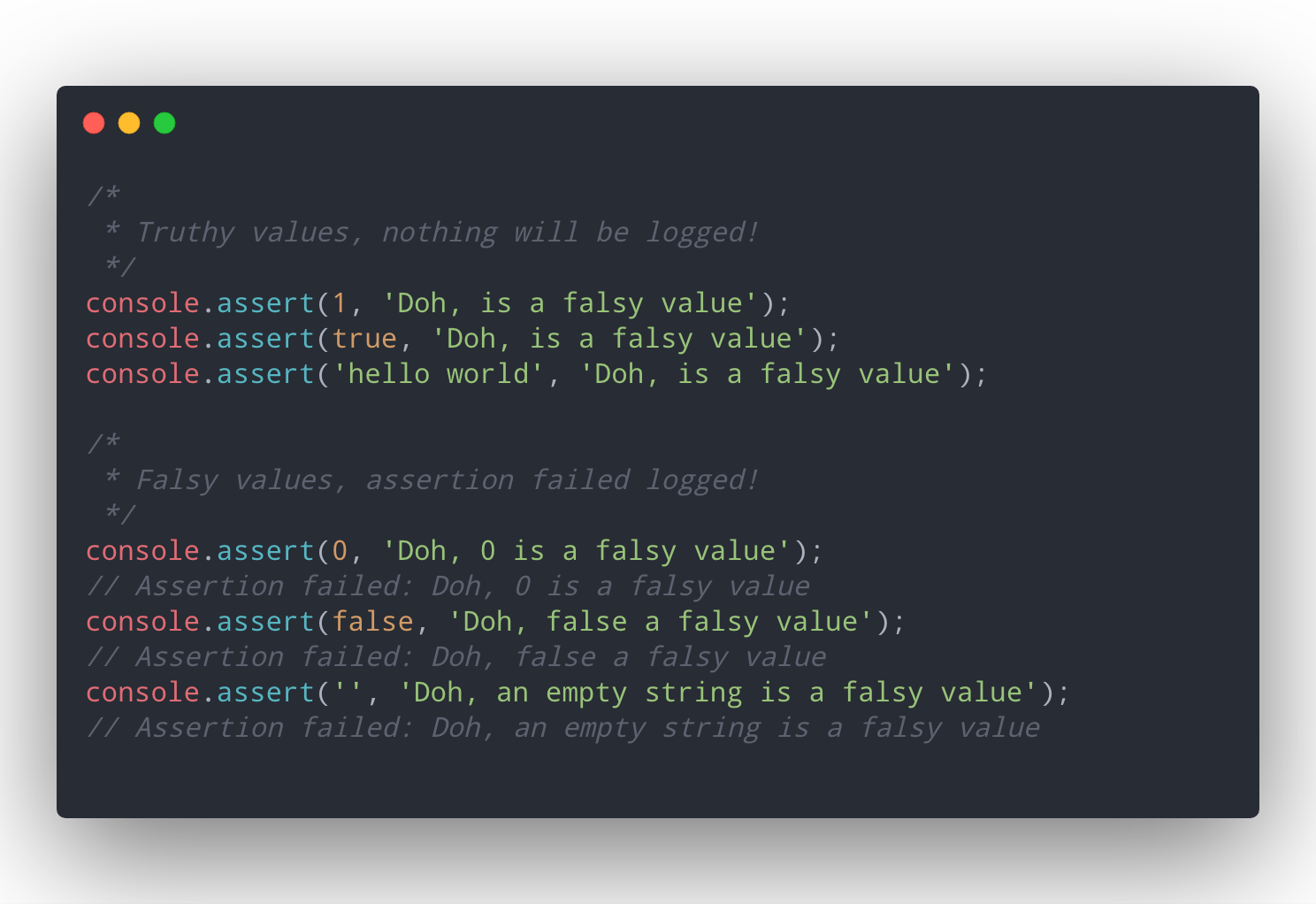
1、console.assert ✅
console.assert用来测试传入的参数是true还是false。当传入的值
为false时,该函数将输出第一个参数后的额外参数,否则不输出任何日志。

当你希望检查值是否存在并且希望避免控制台输出太多信息时,assert
方法非常有用。
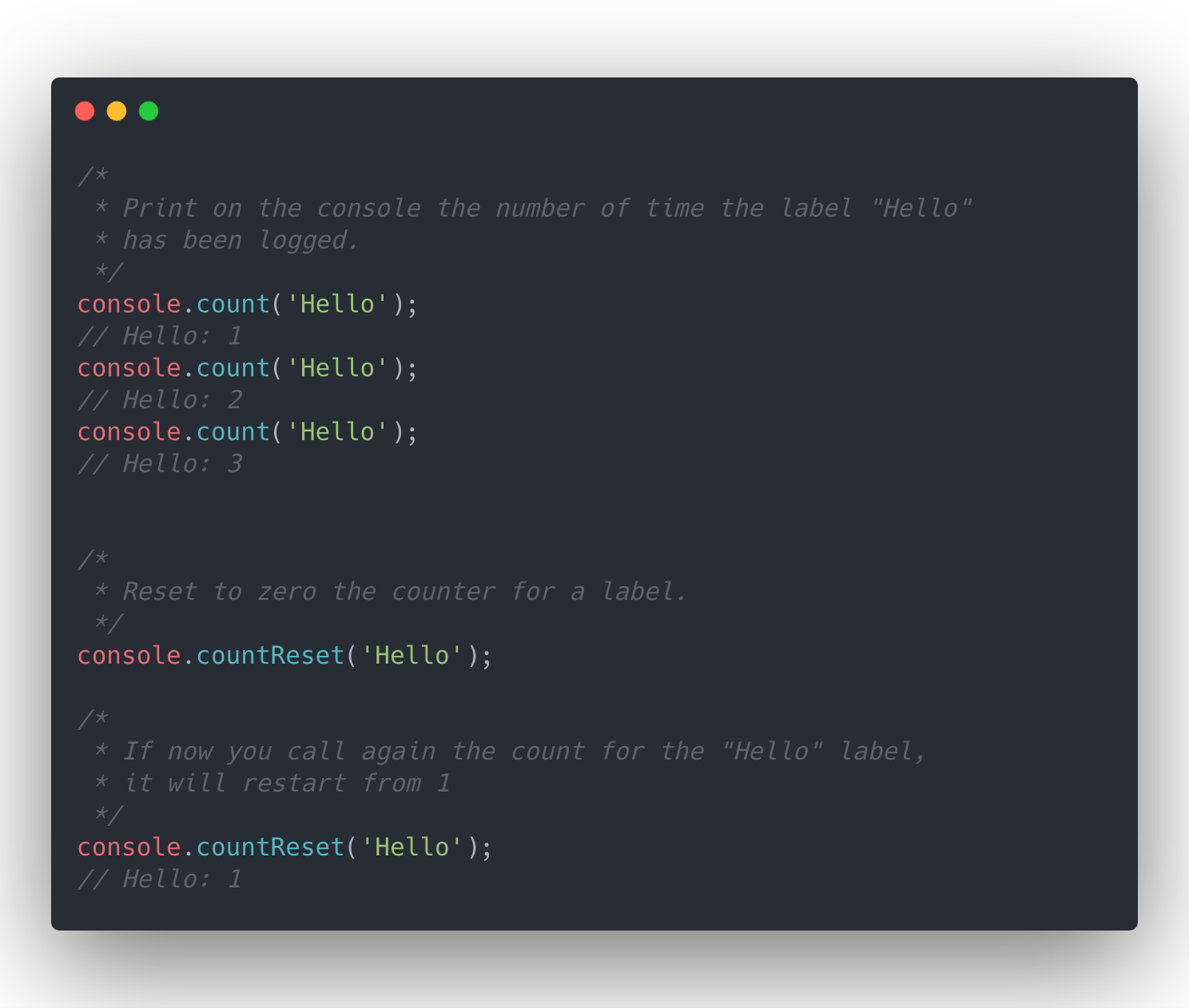
2、console.count and console.countReset 💯
这两个方法用来设置/复位特定字符串的日志输出计数器:

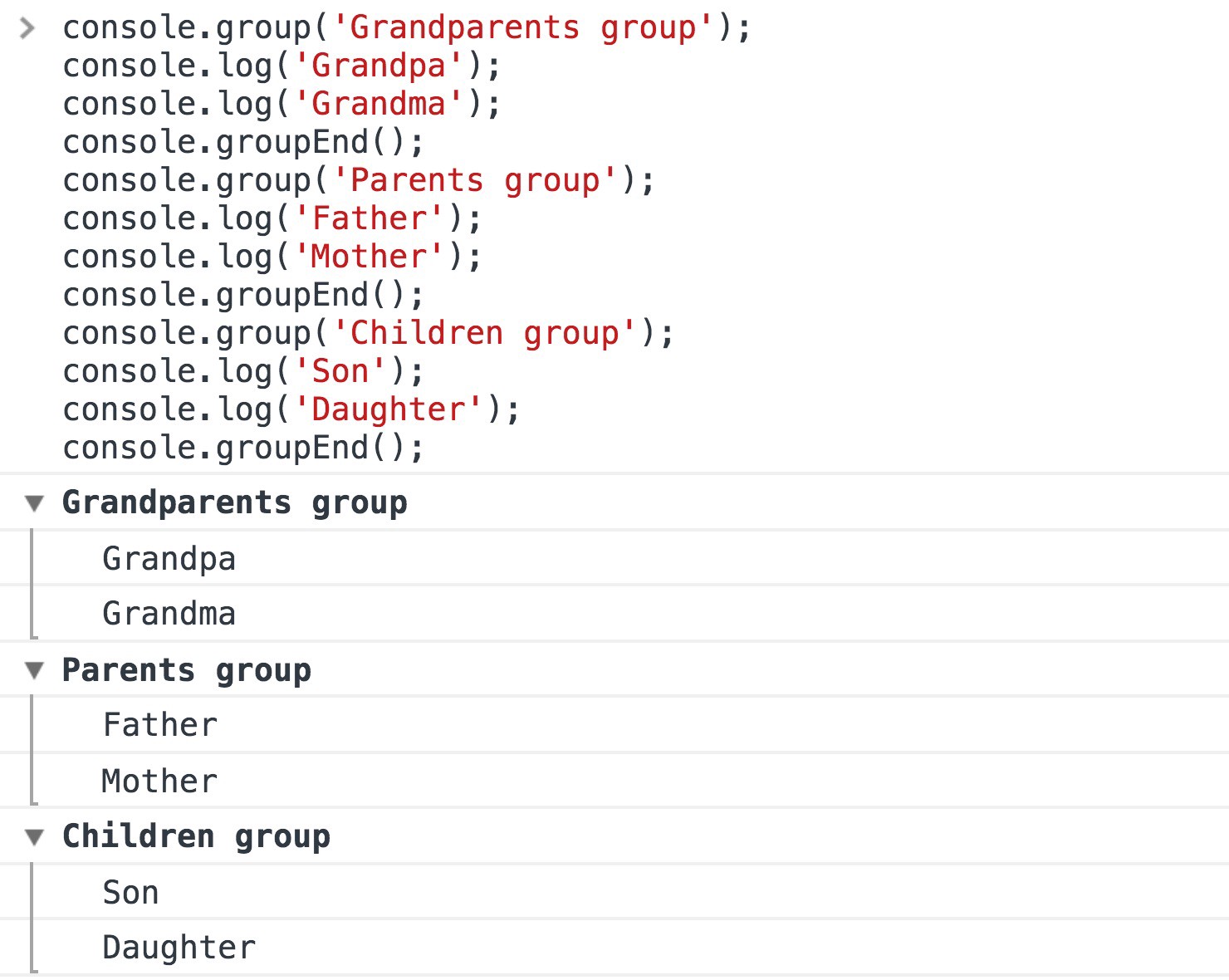
3、console.group and console.groupEnd 🎳
这两个方法用来管理控制台日志的分组。.group()方法的第一个参数
用来声明一个标签,后续的日志自动缩进已展示分组。.groupEnd()
则结束分组日志的缩进:

4、console.table 📋
table()方法用表格显示对象或数组内容,非常有用:

console.table 使得查看嵌套的复杂对象或数组的内容不那么困难了。
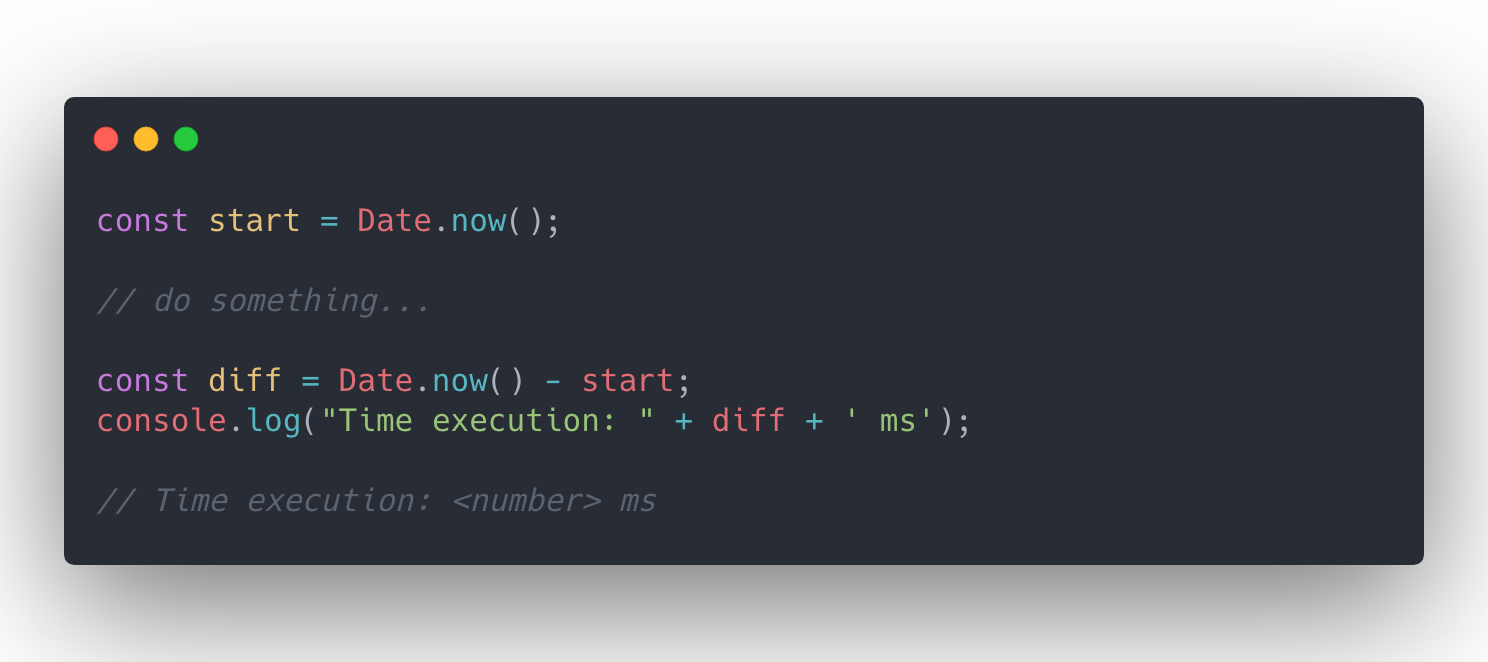
5、console.time and console.timeEnd ⏱
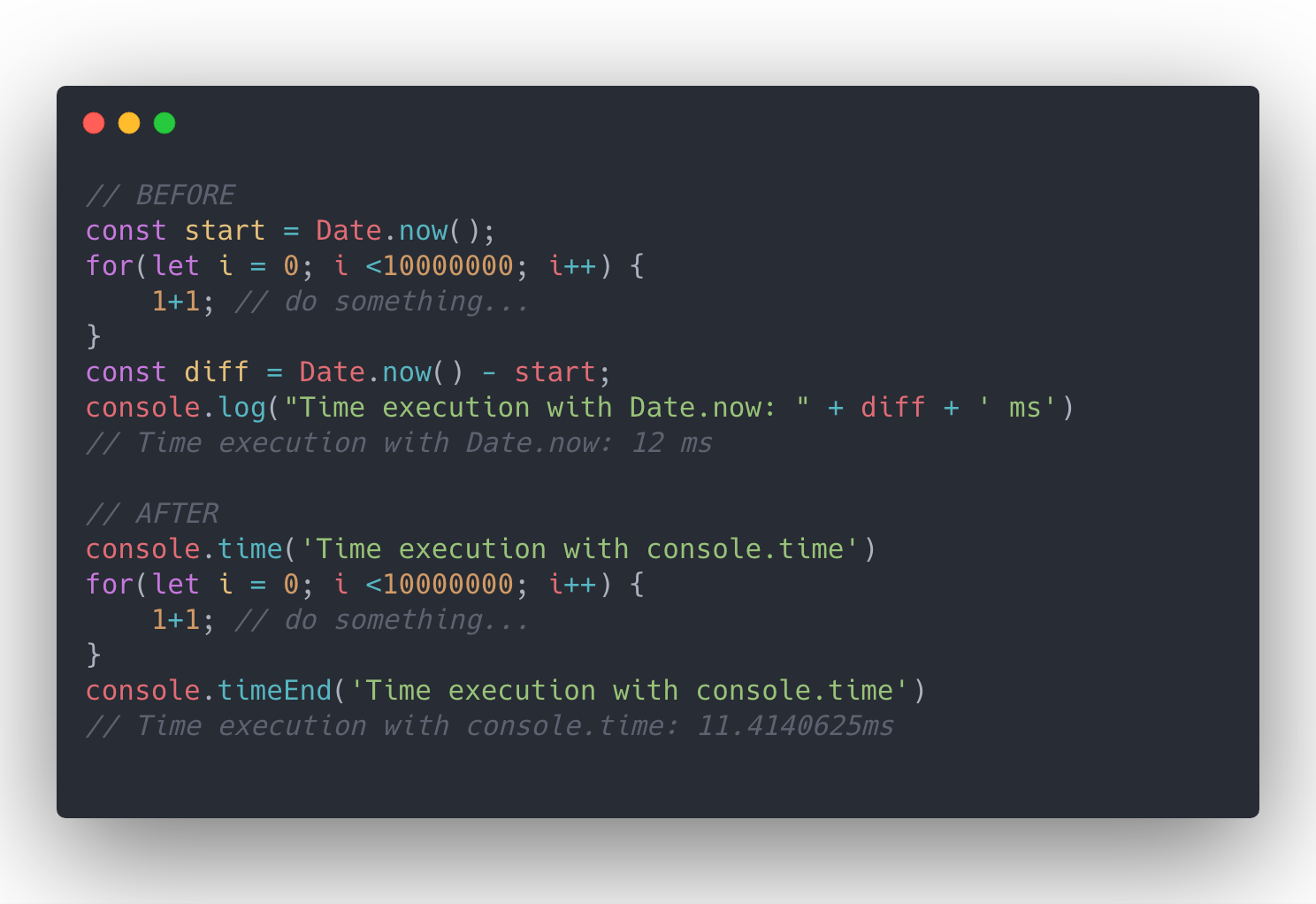
有时为了测试性能,需要检查一段代码的执行时间,为此你可能会 使用Date API先记录开始时间戳,然后执行完代码之后再次用Date 获取新的时间戳并记录两者差值,就像这样:

实际上,console本来就有time和timeEnd函数!只需要像下面
这样直接调用即可:

原文链接:Moving beyond console.log() — 8 Console Methods You Should Use When Debugging JavaScript and Node
汇智网翻译,转载请标明出处