Plotly是新一代的Python数据可视化开发库,它提供了完善的交互能力 和灵活的绘制选项。本文将介绍新手如何安装plotly并编写第一个plotly 绘图程序,以及使用plotly绘制常见的5种数据图表。
与Matplotlib和Seaborn相比,Plotly将数据可视化提升到一个新的层次。 Plotly内置完整的交互能力及编辑工具,支持在线和离线模式,提供稳定的API 以便与现有应用集成,既可以在web浏览器中展示数据图表,也可以存入本地 拷贝。Plotly唯一的缺点是太灵活,提供了太多的可选项。
1、安装PLotly
Plotly是运行在JSON格式上的平台,在Python中我们可以使用plot.ly包来访问 这个API。打开一个终端软后输入以下命令安装plotly:
1 | ~$ pip install plotly |
Plotly的图表使用在线web服务托管,因此你需要首先创建一个在线账户来保存
你的图表。要提取你的个人API KEY请访问这个链接:https://plot.ly/settings/api#/。
拿到API KEY之后就可以使用set_credential_files()函数来初始化,例如:
1 | import plotly |
2、Plotly数据结构基础
正如之前所述,plotly的可视化建立在JSON数据结构之上。
1 | import plotly.plotly as py # 用来与plotly服务器通信 |
graph_objs类包含了一些通用的数据结构,在不同的可视化类型中保持一致。
我们先从trace开始,这是包含数据和绘制指令的单独一层,下面展示了trace 结构的一个示例:
1 | trace1 = { |
如你所见,trace是一个字典,其中保存了要绘制的数据,以及颜色、线性等方面 的绘制信息。
我们可以用列表组织多个trace,这个列表就成为data。trace在data中的顺序就 决定了它们在最终的图表中的摆放顺序。一个典型的data看起来像这样:
1 | data = [trace1, trace2, trace3, trace4] |
layout用来设置数据图表的布局,这包含例如标题、轴标题、字体等方面的显示特征。 和trace一样,layout也是一个字典对象:
1 | layout = { |
最后,我们可以使用go.Figure()方法来编译data和layout,结果将传给我们
选择的绘图函数。
1 | fig = go.Figure(data = data, layout = layout) |
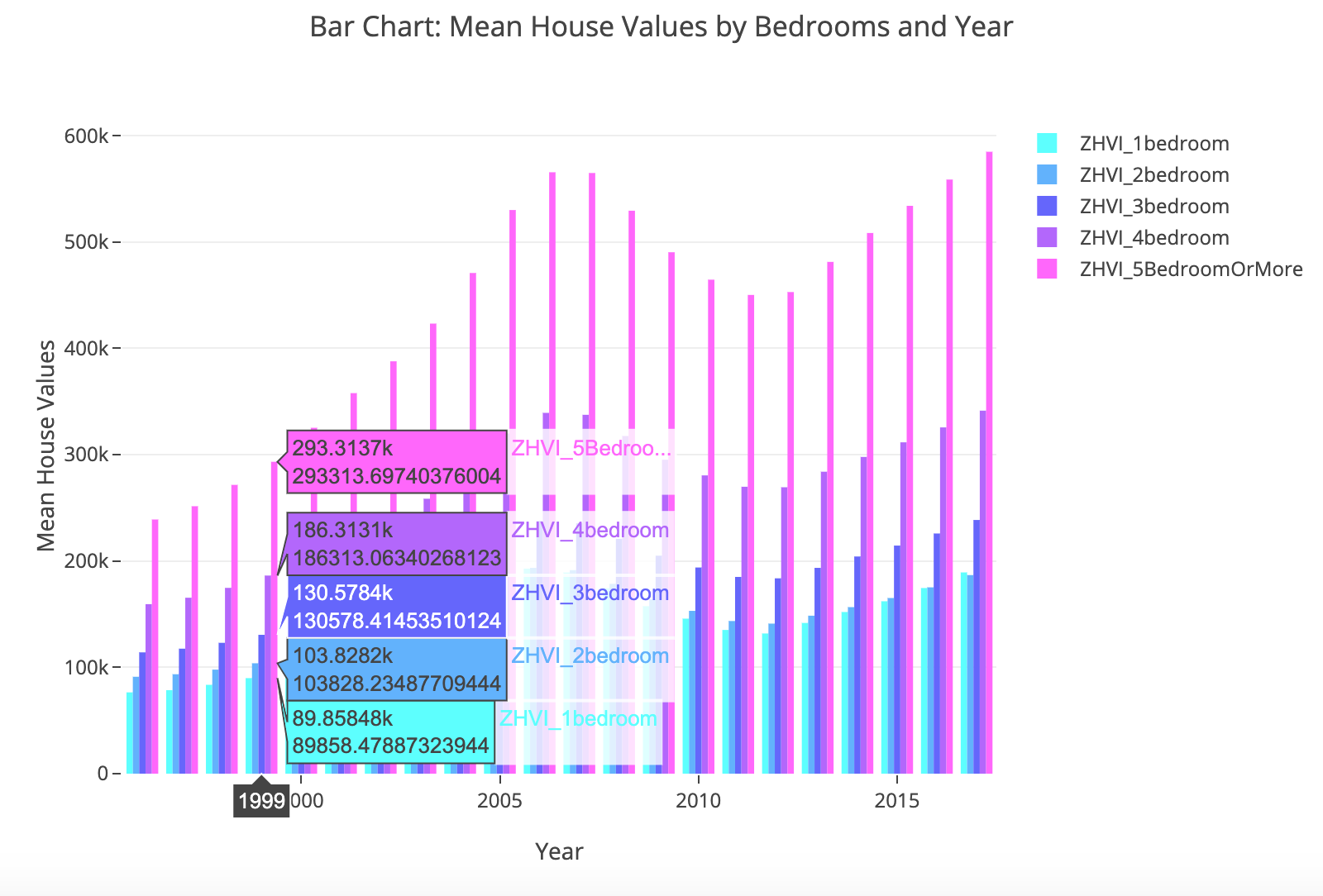
3、Plotly条形图

下面的代码绘制条形图:
1 | #Bar Chart |
使用go.Bar()创建一个条形图类型的图表。使用go.Layout()函数,我们可以指定
一些重要的信息,例如barmode = "group"可以按年度分组不同的bar等等。
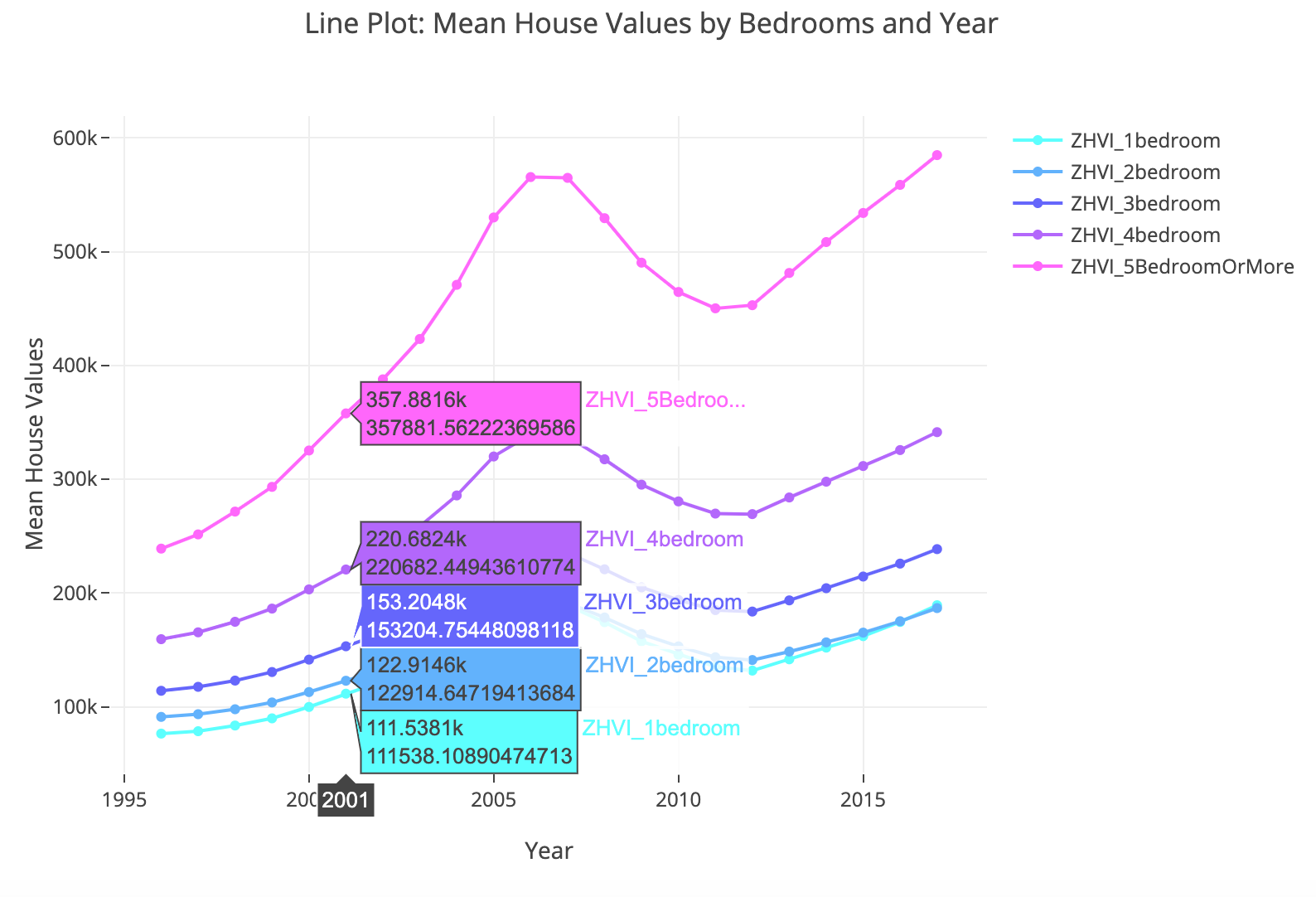
4、Plotly线形图

下面的代码绘制线形图:
1 | #Line Plot |
使用go.Scatter()初始化线形图trace。我们可以使用mode参数来修改标记模式。例如:
1 | mode = "lines+markers" |
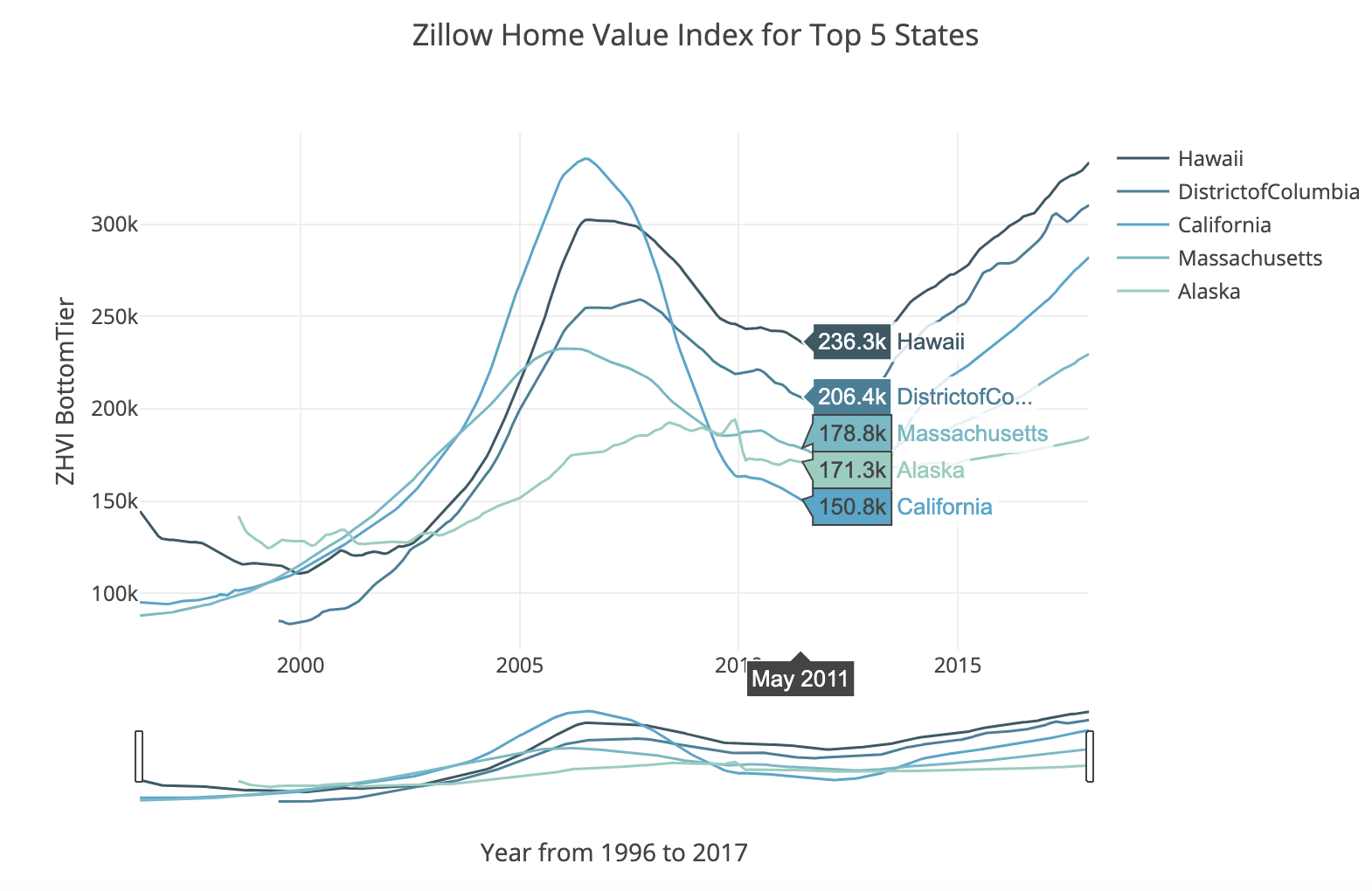
5、Plotly时序线图

下面的代码绘制时序线图:
1 | #Time Series Line Chart |
这里我们添加了一个范围滑杆来调节我们可以在主图中包含的数据。我们也
使用一个字典为每种状态设置不同的颜色。为此我们使用了seaborn的color_palette()
函数。由于plotly不支持RGB元组,我们可以使用as_hex()函数将其转换为16进制代码。
6、Plotly多散列图

下面的代码绘制多个散列图:
1 | #Multiple Scatter Plots |
要创建这个布局,我们没有将traces添加到单一字典,而是使用make_subplots()
函数创建不同的子图,然后使用append_trace()将trace添加到指定的位置。
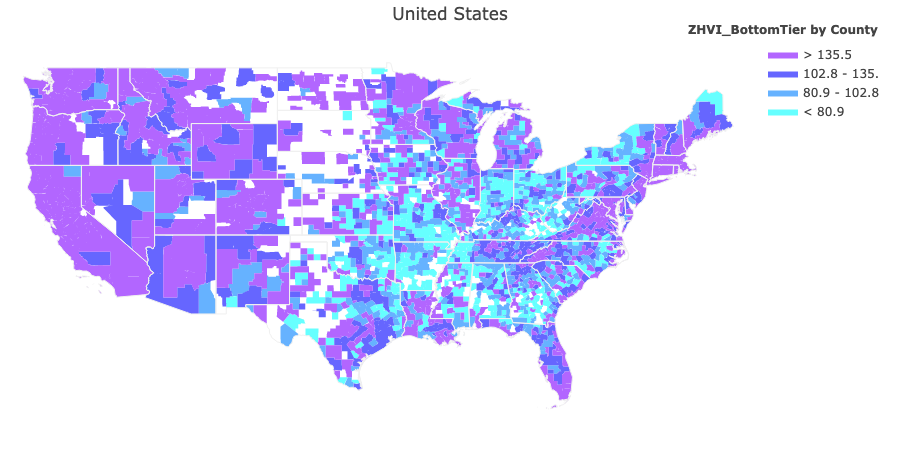
7、Plotly等值线图

使用下面的代码绘制等值线图:
1 | #Choropleth |
对于等值线图,我们可以利用图表工厂类走个捷径,工厂类包含了一组 用于创建复杂图表的快捷函数。
1 | import plotly.figure_factory as ff |
在ff.create_choropleth()调用时,我们传入一组FIPS值,或每个国家、城市或
州的地理标识代码。
原文链接:Getting Started with Plot.ly
汇智网翻译整理,转载请标明出处