Altair是一个基于Vega和Vega-Lite的Python可视化库,它 采用声明式语法来实现统计图的快速生成,从而帮助数据分析 人员快速洞察数据。在这个教程中,我们将通过9个小案例来 学习Altair可视化的一般步骤,包括安装、x/y轴的映射、数据 缩放等内容,相信有助于你快速了解并掌握Altair这一强大而 灵活的Python数据可视化工具。
机器学习相关教程:TensorFlow实战 | 机器学习基础 | 深入浅出Flask | Python基础
1、Altair可视化Python开发包简介
首先安装Altair可视化包和示例数据集:
1 | pip install altair vega_datasets |
然后引入altair和pandas:
1 | import altair as alt |
下面我们使用vega_data数据集中的gapminder数据来可视化 1995~2005年间全球部分国家的健康和人口数据。
1 | from vega_datasets import data as vega_data |
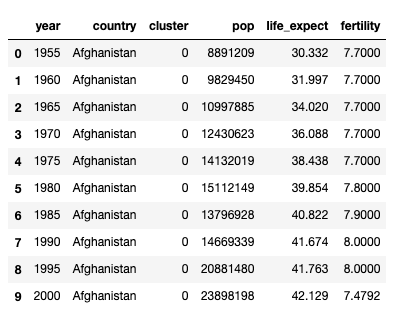
数据看起来是这样:

我们先看看这里面包含哪几年的数据:
1 | >>> gap.year.unique() |
我们更关心最近的数据,所以看看2005年的:
1 | gap2005 = gap.loc[gap['year'] == 2005] |
2、altair可视化 —— 设置X轴和Y轴
我们关心生育能力和寿命预期之间的关系,因此我们使用altair的
make_poin()来显示数据点:
1 | alt.Chart(gap2005).mark_point().encode( |
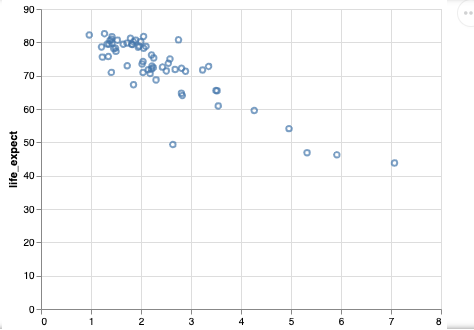
绘制的altair图形看起来是这样:

上图中数据没有显示在图的中间部分,在altair中,我们可以使用
scale方法来进行调整。
3、altair可视化 —— 调整数据缩放比例
下面的代码使用altair的scale方法调整数据缩放比例:
1 | alt.Chart(gap2005).mark_point().encode( |
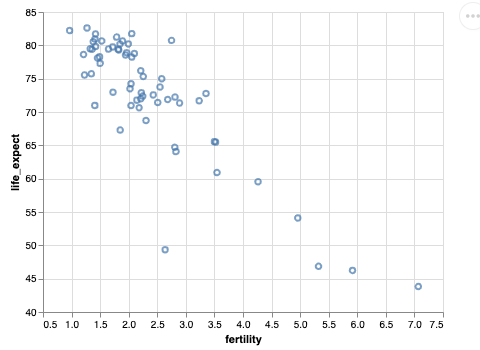
调整缩放比例后altair可视化结果如下:

不错!不过,如果我们希望看到与生育能力和预期寿命相关的人口数量 该怎么做?我们应该利用另一个维度:人口数量。
1 | alt.Chart(gap2005).mark_point().encode( |
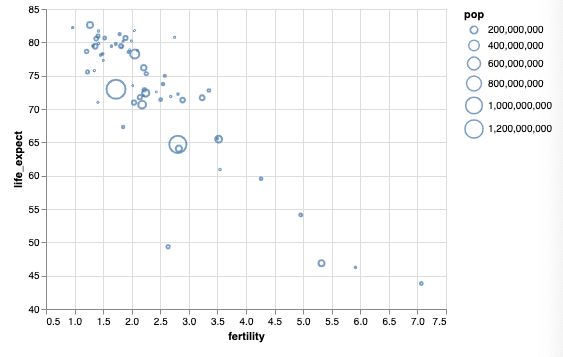
altair绘制的结果如下图:

相当棒!右边的图标显示了不同大小的圆对应的人口数量。那么, 我们还可以在增加一个维度吗?当然,现在我们添加颜色!
4、altair可视化 —— 添加颜色维度
在下面的代码中,我们为atlair图添加颜色维度:
1 | alt.Chart(gap2005).mark_point(filled=True).encode( |
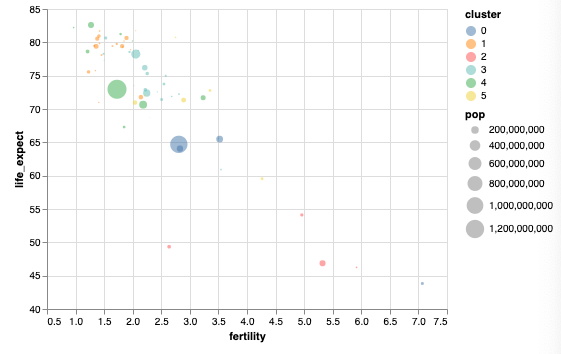
altair的可视化结果如下:

正如你上面看到的,在Altair中,我们可以指定数据的解释类型:
N表示分类,Q表示数值,O表示排序,T表示时间点或间隔。在上面
的代码中,由于我希望将cluster数据解释为分类数据,因此使用:N来声明其类型。
为了让圆看起来更顺眼一些,我们使用filled=True对其上色,
并使用altair的OpacityValue设置了半透明。
5、Altair可视化 —— 显示每个点的信息
如果在一个Altair图表中有很多数据点,有没有办法在点击一个点的时候, 显示相关的国家、生育率、预期寿命等信息?当然!在Altair中,使用 Tooltip就可以实现这个功能。
1 | alt.Chart(gap2005).mark_point(filled=True).encode( |
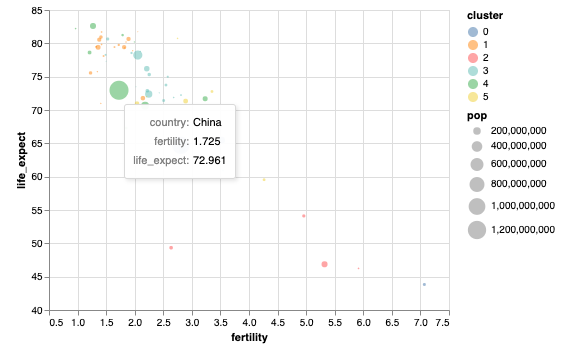
生成的Altair图如下所示:

能看到每个点对应的信息固然好,但是如果能同时查看多个数据点的 信息岂不是更好?好了不废话了,下面让我们看看如何创建可以交互 的Altair图!
6、Altair可视化 —— 选中单个点
selection_single()让我们可以为单个点添加可交互行为。当我们
点击一个点时,希望其他所有不相关的点都变成灰色,这可以通过
alt.condition()来实现。
1 | selection = alt.selection_single(); |
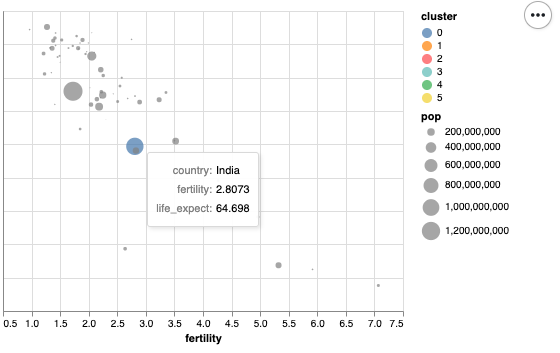
得到的altair结果图如下:

7、Altair可视化 —— 选中多个点
前面我们实现了在Altair图上选中单个点的操作,不过我们对于 同时选中多个点更有兴趣。这可以利用altair的selection_multi() 来实现。
由于我们希望尝试不同的选择工具,因此先创建一个函数:
1 | def plot(selection): |
现在使用alt.hconcat()来尝试不同的选择并将得到的altair图拼接在一起:
1 | alt.hconcat( |

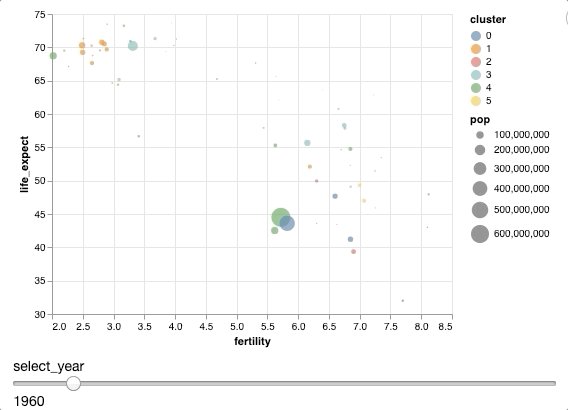
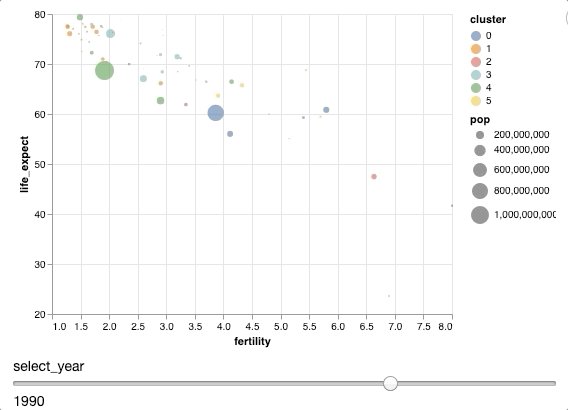
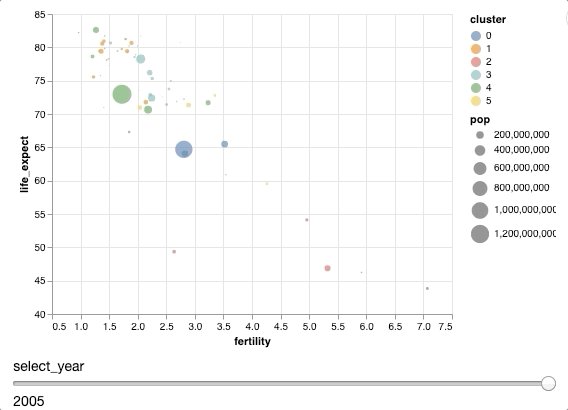
8、Altair可视化 —— 时间周期的利用
我们已经看到了2005年的数据。那么,如果希望看到数据随时间的变化该怎么做? 在Altair中这很简单,使用altair的selection_single并设置 name=’select’和fields = [‘year’], 以及初始年份init={‘year’: 1955} 和时间范围bind=alt.binding_range(min=1955, max=2005, step=5):
1 | select_year = alt.selection_single( |
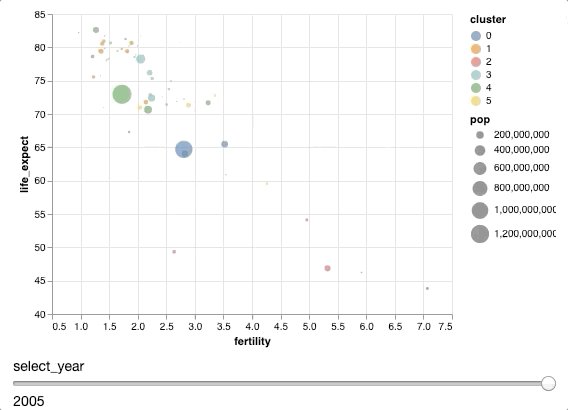
得到的altair可视化结果如下:

真不错!现在我们只要用鼠标拉动滑杆,就可以很清楚地看到数据随时间 的变化情况了!
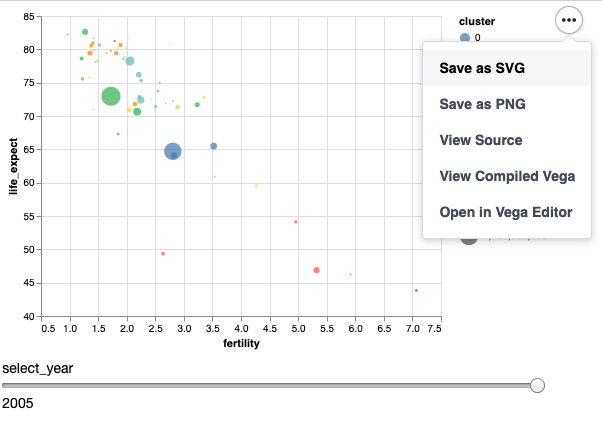
9、Altair可视化 —— 保存图表
当我们辛辛苦苦用Altair实现了数据可视化之后,面临的最后一个问题, 就是如何保存下来生成的图,以便在我们的网站或社交媒体上分享。在Altair 中这很简单,只要点击图表右上角的按钮就可以了!

原文链接:How to Create Interactive Plots with Altair
汇智网翻译整理,转载请标明出处