在这个Web3 博客 Dapp的开发指南中,我们将向你展示如何在创纪录的时间内启动并运行你 自己的 Web3 博客应用。

视频教程链接:Build A Web3 Medium Clone。
我们的指南将包含以下步骤:
- 设置hardhat
- 创建、编译和部署 ERC-721 智能合约(Web3 合约)
- 在 React 中初始化一个项目并连接到 Moralis 的 SDK
- 利用 web3uikit 并启用 Web3 身份验证
- 使用 React 创建 Web3 博客 dapp 的前端:
- 侧边栏
- 博客列表(主页)
- 博客页面
- 发布页面
- 使用 IPFS 以去中心化化方式存储 NFT 的元数据
- 为 NFT 启用mint功能
- 使用 Web3 API 来查询 NFT
Medium 是最受欢迎的博客平台之一。因此,这个创建 Web3 博客 dapp 的指南将有效地指导你完成创建Web3 Medium克隆的过程。 在此过程中,我们将学习使用多种出色的工具来帮助你成为区块链开发人员。由于我们决定将博客文章发布为NFT,因此我们还将介绍 NFT的铸造,展示如何使用ERC-721 合约。因此,我们将学习 Solidity 的基础知识以及如何使用Hardhat。就Web3 前端而言, 我们将展示JavaScript与React技能如何解决问题。
然而,是Web3 开发平台使我们能够将各环节结合在一起。因此,我们将向你展示如何使用Moralis。此外,你会看到Moralis 的 SDK 如何简化所有与区块链相关的后端需求并帮助你创建出色的Web3 UI。
1、Web3博客DApp演示
像大多数去中心化应用程序一样,我们的 Web3 博客 dapp 以Web3 身份验证开始:

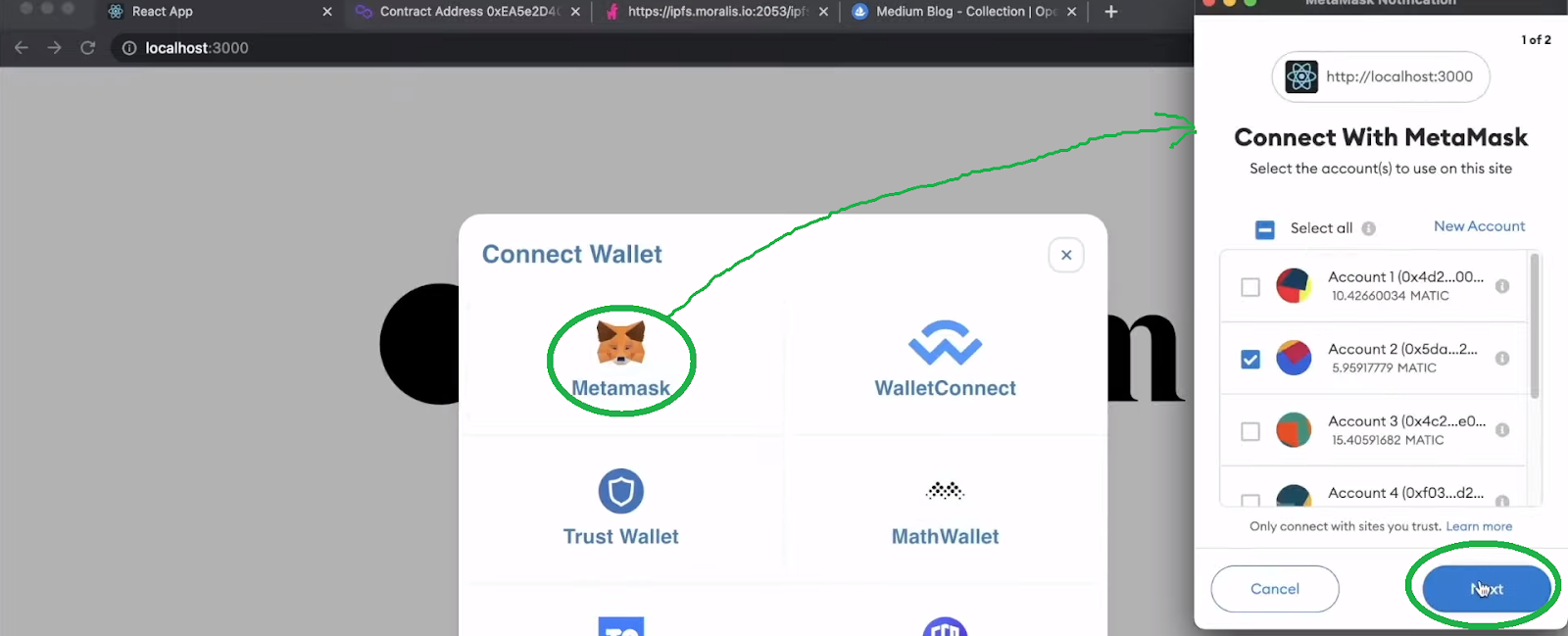
用户必须点击“连接钱包”按钮来选择他们喜欢的Web3 钱包。然后,使用钱包来执行Web3 登录。尽管有许多替代方案,但 MetaMask 仍然是大多数网络用户的首选。因此,为了这个演示,我们专注于使用 MetaMask 进行身份验证:

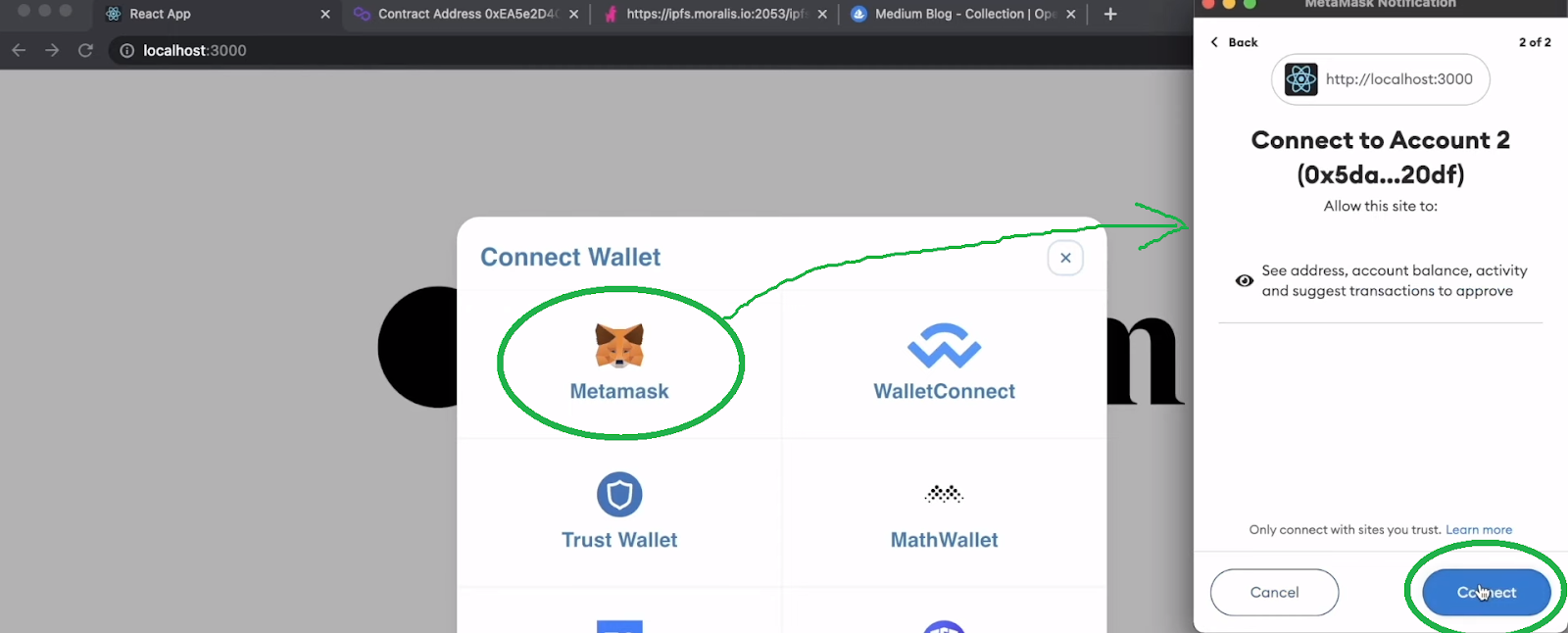
首先,用户需要选择他们希望使用的帐户。在点击“下一步”后完成认证:

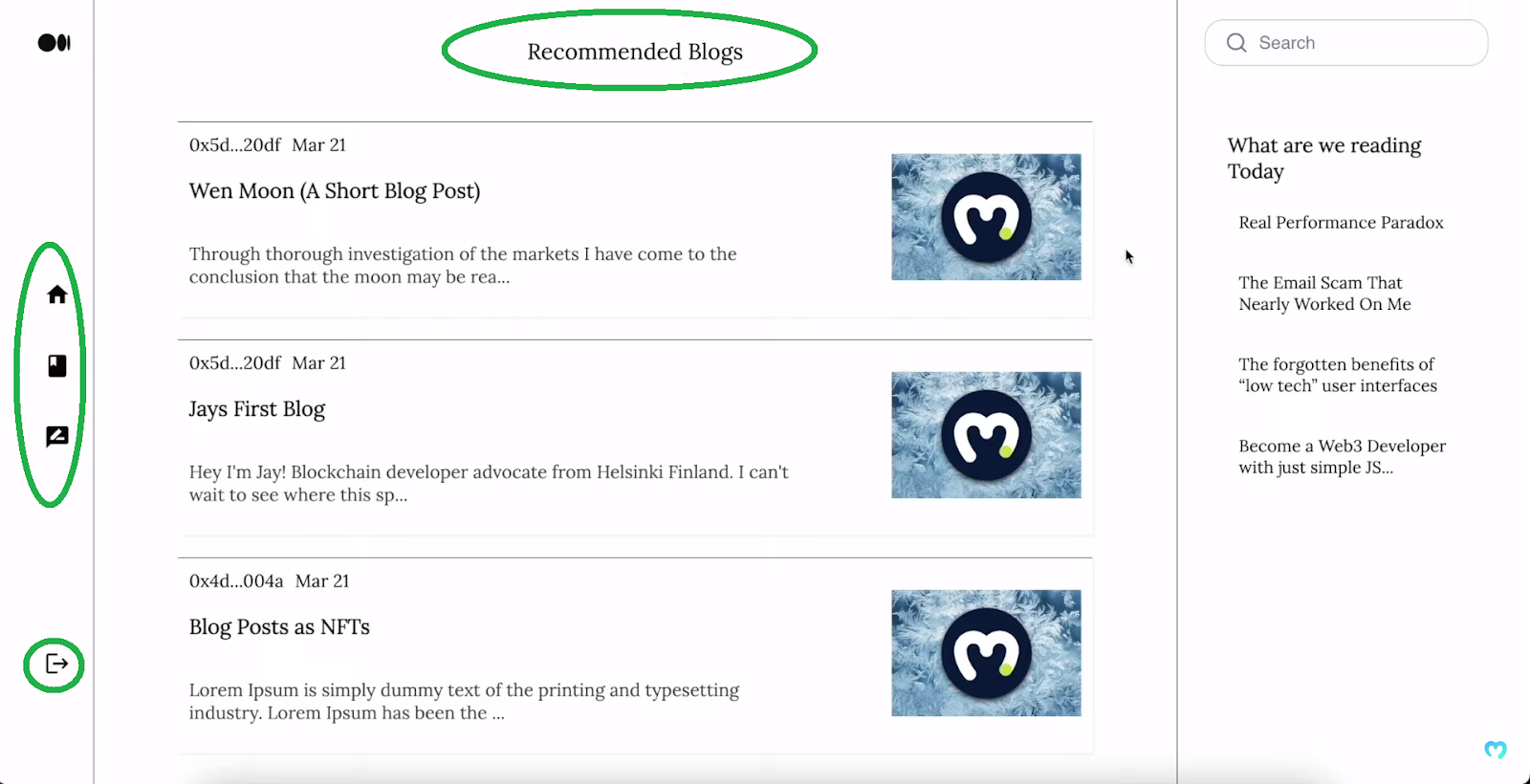
在MetaMask 扩展中点击“连接”按钮后,用户将进入Web3 博客 dapp。更具体地说是进入主页:

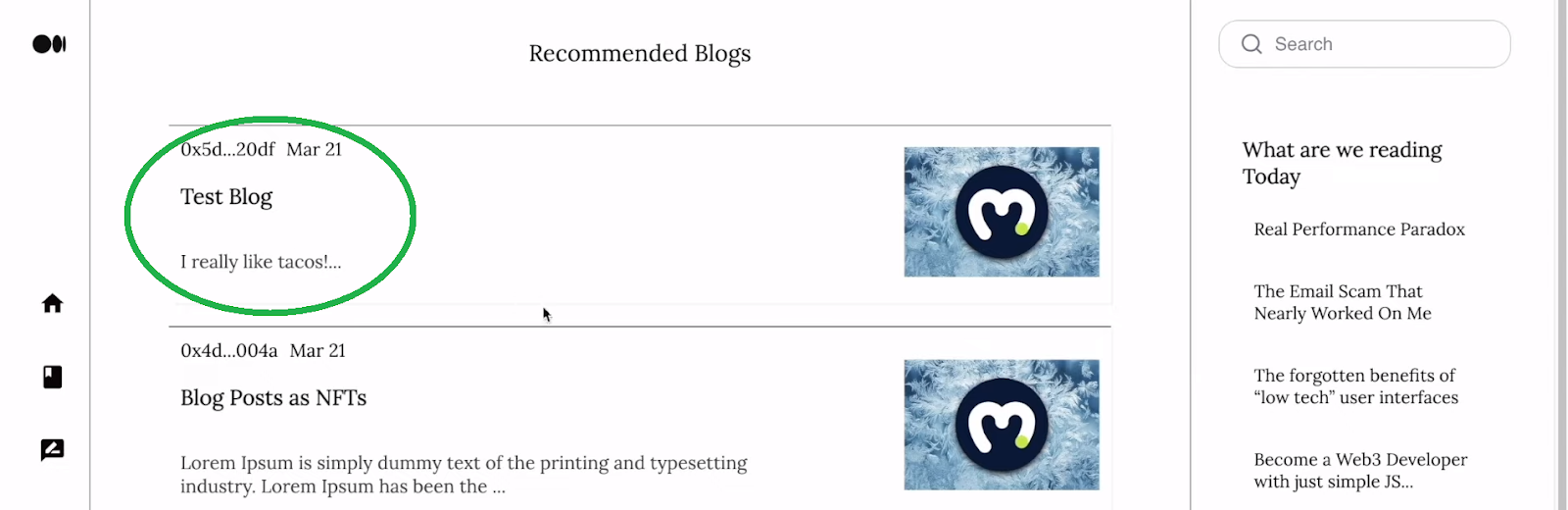
上面的截图清楚地表明了三个部分:左侧边栏、中间部分和右侧边栏。左侧边栏是导航面板,其中的按钮链接到我们 Web3 博客 dapp 的不同页面。中央部分是显示当前页面的位置。在主页的情况下,你可以看到“推荐博客”,其中列出了所有博客文章。最后但同样重要的是, 右侧边栏提供搜索栏和最新消息。
此外,我们 Web3 博客 dapp 中的博客文章是存储在 Polygon 测试网(Mumbai)上的 NFT。此外,当用户想要阅读列出的博客时, 他们点击后将在中心部分打开选定的博客:

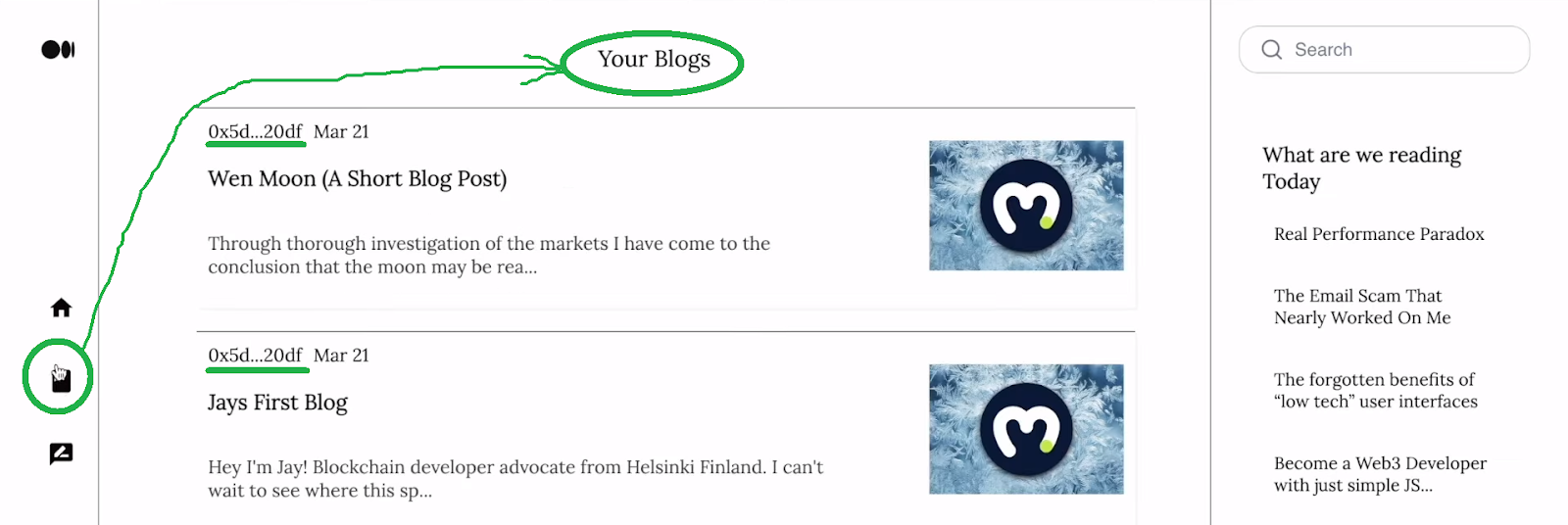
让我们保持简单;每篇博文都包含一个标题和内容。当用户想要访问包含所有博客文章的页面时,他们需要单击“主页”图标。此外, 我们的 Web3 博客还附带一个页面,显示所有的博客文章:

尽管如此,当用户想要创建新的博客文章时,他们需要点击“写”图标:

2、Web3 博客 Dapp 发布帖子
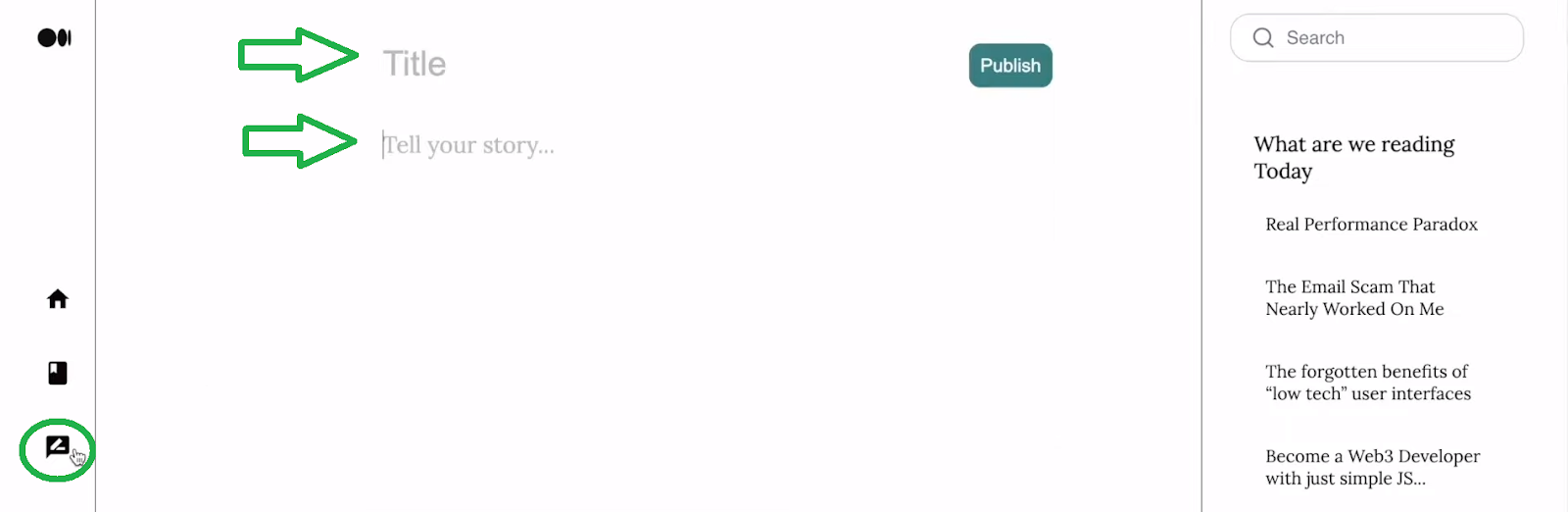
使用我们的 dapp 发布帖子很容易。首先,用户需要访问“写博客”页面。在该页面上,他们需要输入帖子的标题并输入内容。 完成后,需要点击“发布”按钮:

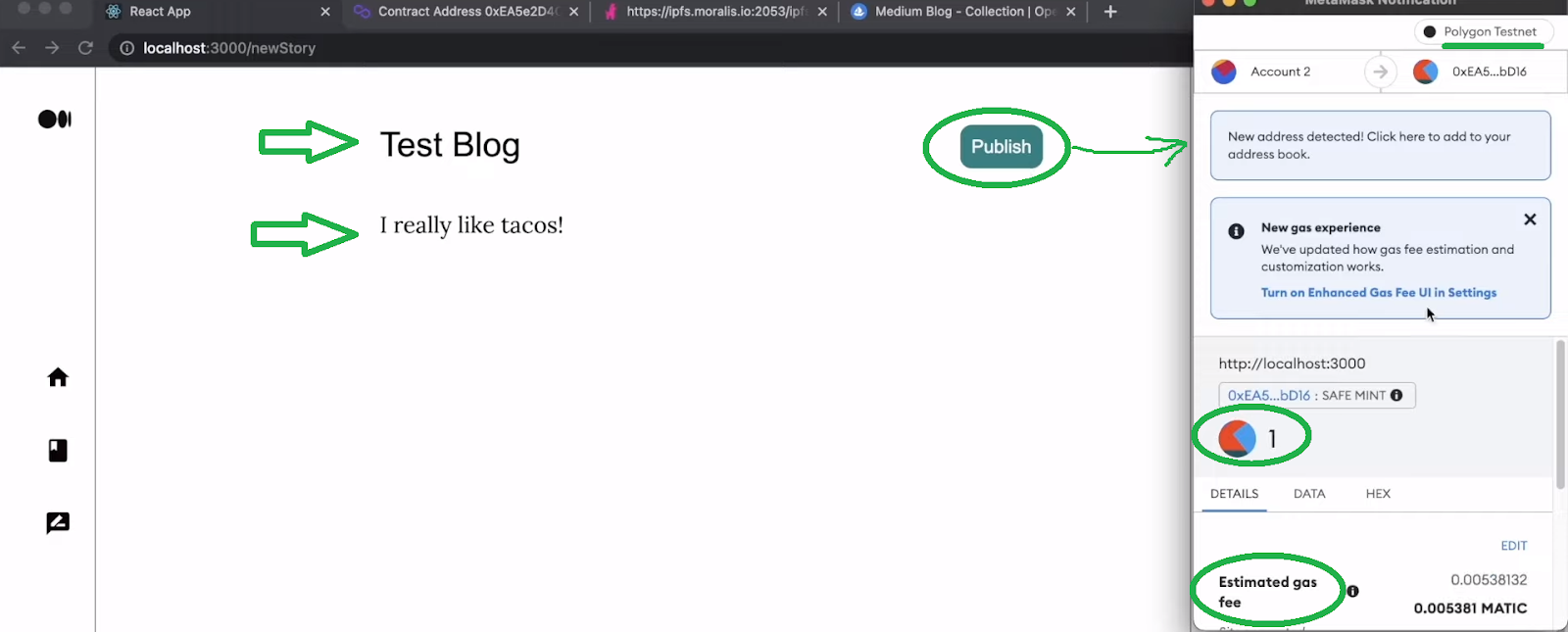
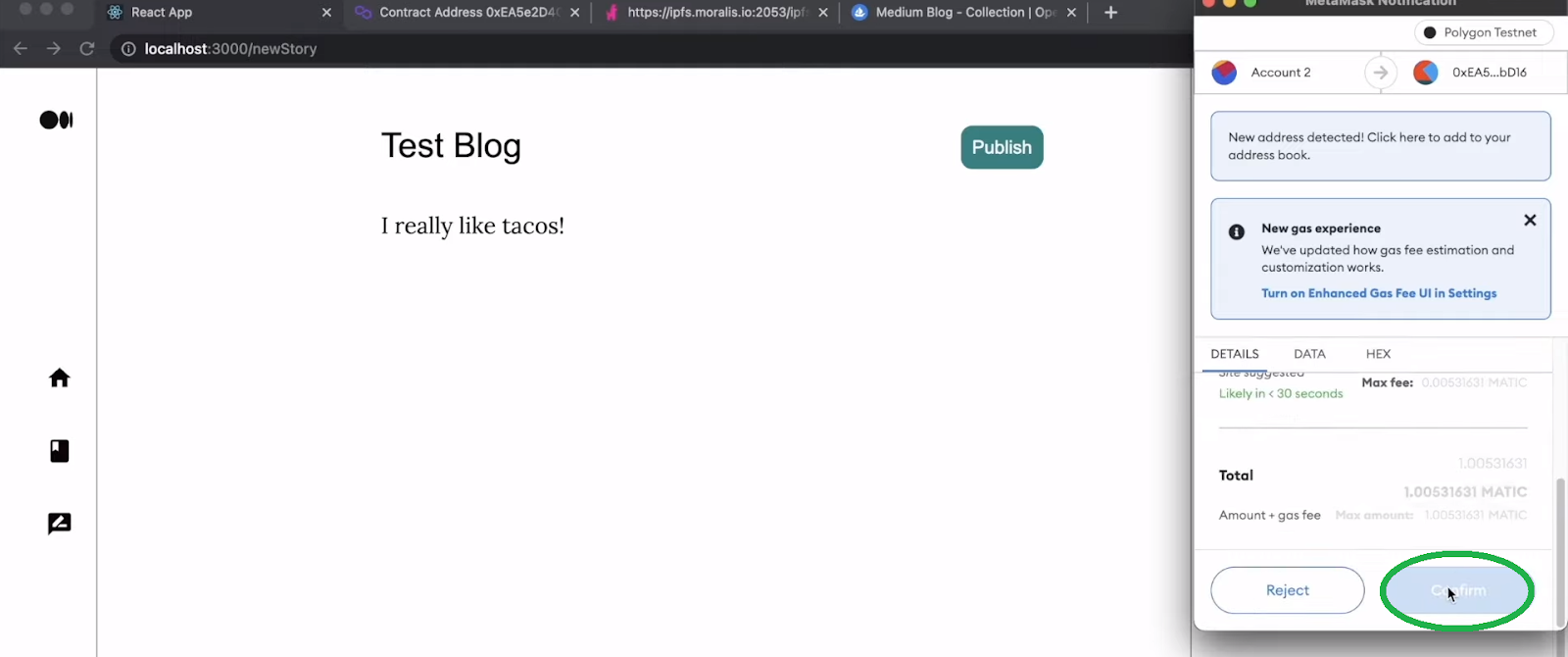
这就是 Web3 魔法发生的地方。你可能还记得我们的 dapp 需要将博客帖子转换为ERC-721 通证。因此,用户需要确认Mint交易,这将花费他们 1 MATIC 加上 gas 费:

我们的 Web3 博客 dapp 还让用户知道他们的交易是成功的:

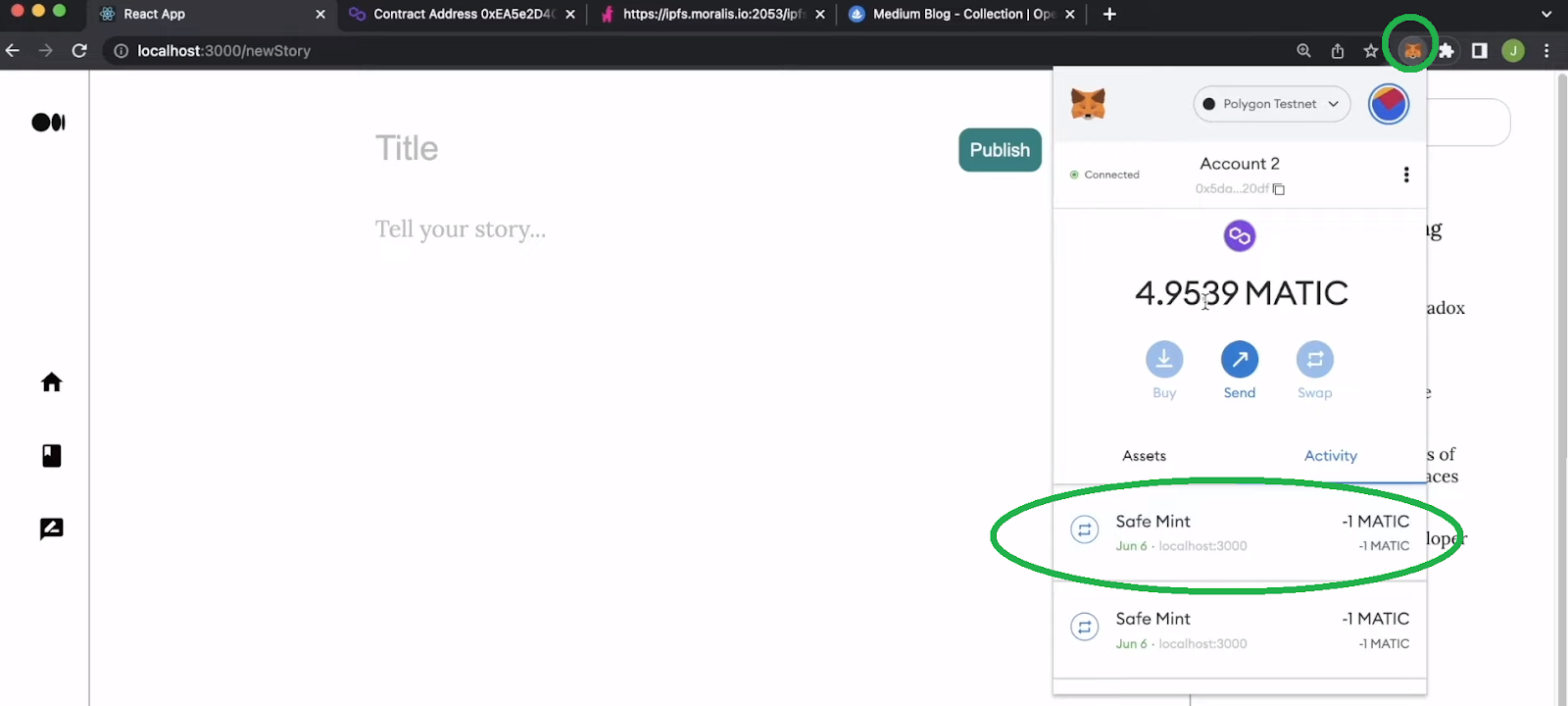
由于区块链的透明度,用户可以进一步确认他们的博客文章是否通过了。例如,MetaMask 显示最新交易:

此外,他们的帖子也应列在“推荐博客”部分下:

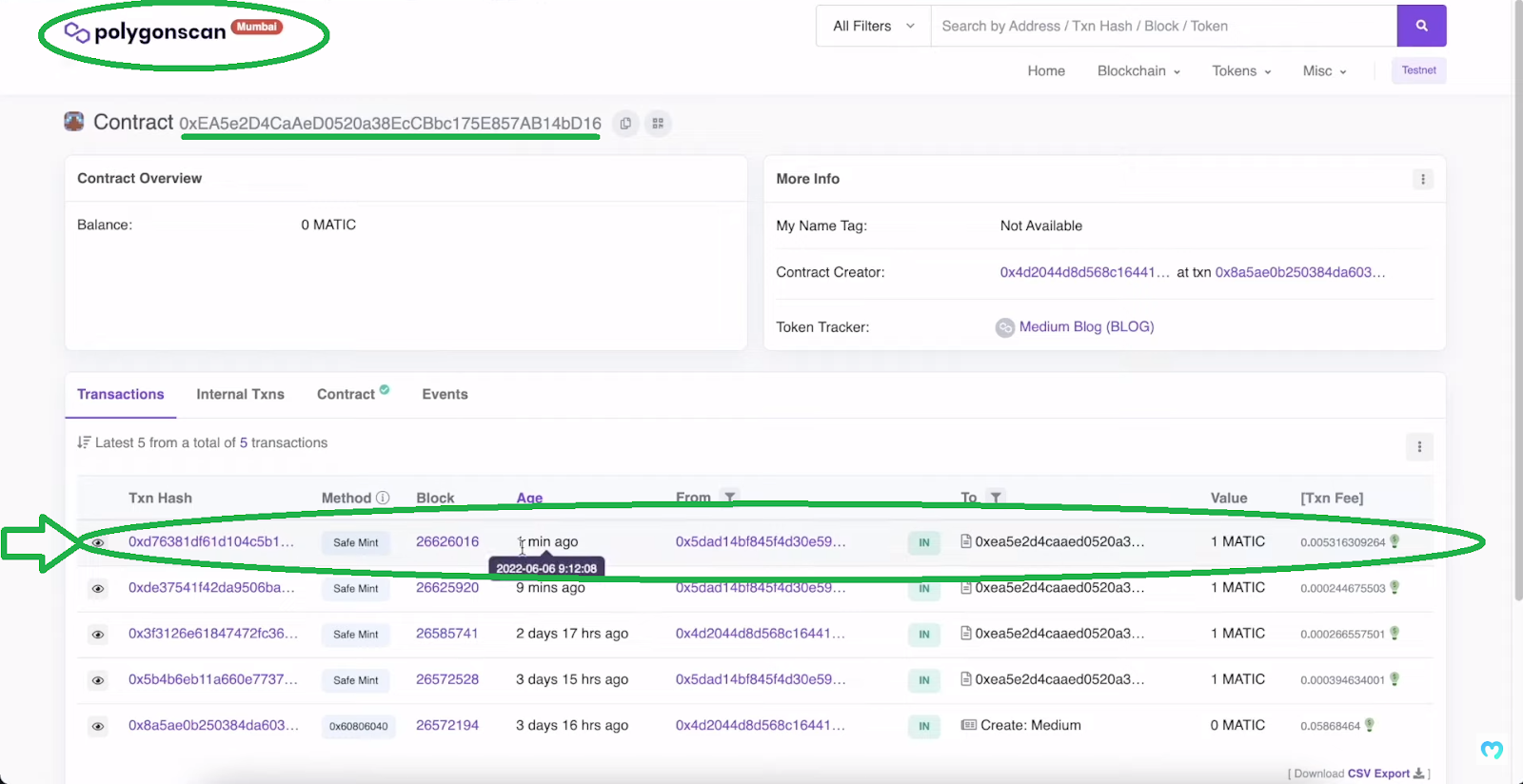
此外,用户还可以使用区块链浏览器来确认其链上交易的细节。由于我们的 dapp 在Mumbai测试网上,因此需要使用 PolygonScan(Mumbai):

用户也可以在NFT 市场上查看他们的帖子 (NFT) ,例如 OpenSea:

3、Hardhat入门
使用 Hardhat 只是编译、部署和验证智能合约的选项之一。例如,Remix是另一个用于此目的的好工具。
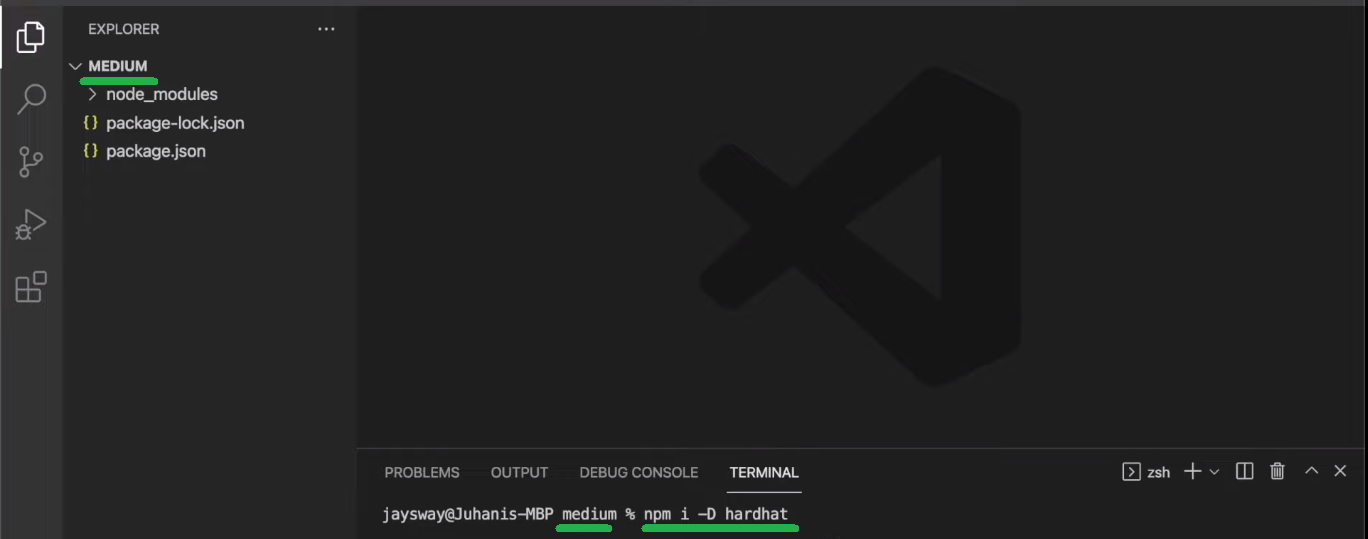
对于初学者,请在你喜欢的代码编辑器中打开一个新文件夹。正如在下面的屏幕截图中所见,我们使用 Visual Studio Code (VSC)。 接下来,通过在 VSC 的终端中输入“npm i -D hardhat”来安装 Hardhat:

然后需要创建一个新的 Hardhat 项目。因此,输入“ npx hardhat ”命令。输入此命令后,需要点击“输入”四次。最后,还需要安装 正确的依赖项。以下是安装命令:
- OpenZeppelin经过验证的Web3合约:
npm i @openzeppelin/contracts - 使用
.env进行环境变量配置的库:npm i -D dotenv - 用来验证智能合约的库:
npm i -D @nomiclabs/hardhat-etherscan
4、Web3 博客 Dapp 背后的智能合约
使用Hardhat可以创建 Web3 博客的智能合约。如需详细指导,请使用以下视频,从 4:17 开始。你将在这里学习如何使用hardhat模板文件, 从“Greeter.sol”开始:

你可以观看视频并手动编写代码,也可以直接从 GitHub复制代码。
5、编译、部署和验证Web3 合约
有了智能合约代码,就可以使用 Hardhat 来编译、部署和验证它。这个过程的细节在下面的视频中从 11:04 开始。我们将继续使用 Hardhat 模板文件以尽可能少的努力完成工作:

首先将“sample-script.js”文件重命名为“deployMedium.js”。然后,将“Greeter”和“greeter”替换为“Medium”和“medium”。此外, 还需要在“Medium.deploy”中添加一些参数:

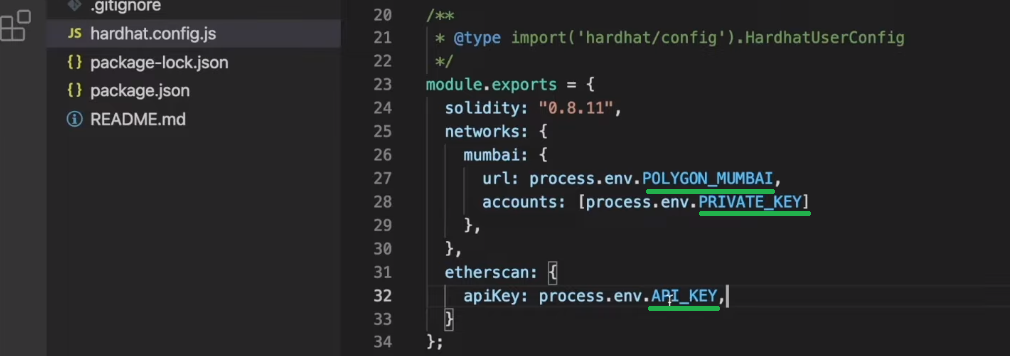
接下来,从 12:31 开始,我们将开始调整“hardhat.config.js”文件。后者将编译并验证智能合约。这也是我们将使用“.env”参数的地方:

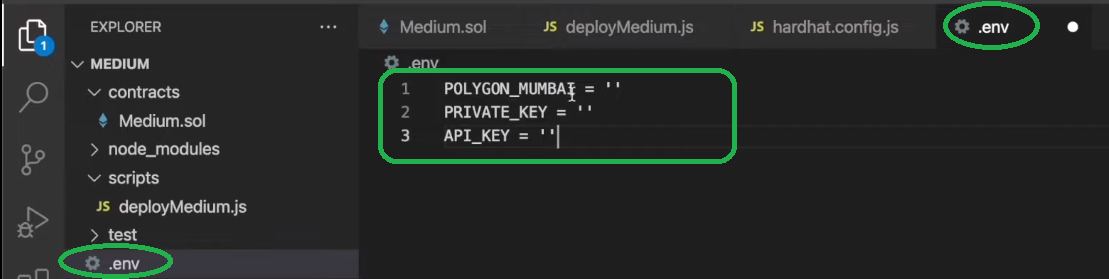
要使上述市场变量起作用,需要将它们存储在“.env”文件中:

幸运的是,获取这些变量的值相对容易。然而,有适当的指导有很大帮助(跳到 14:48)。关于“Polygon_Mumbai”, 我们建议使用下面的“使用 Moralis 的新管理 UI”部分。一旦你设置好这些值,最终可以编译、部署和验证你的 ERC-721 合约。 详情请转至下方视频中的 16:40。
6、Web3 博客 Dapp 的前端
作为 Web3 开发人员,我们希望确保前端直观。因此,它应该遵循 Web2 应用程序的示例。因此,我们可以使用 React。从下面视频 教程的 22:04 开始,我们将学习如何初始化 React 项目。这也是需要使用 Moralis dapp 的详细信息填充“index.js”文件的地方。 同样,使用下面的“使用 Moralis 的新管理 UI”部分获得更多指导。接下来,我们将准备好输入“yarn start”命令并查看空应用程序。 但是,如果正确地遵循了我们的指南,我们的 Web3 博客 dapp 的结构应该已经存在:

接下来,我们将实施 Web3 身份验证 (23:39)。这就是 Moralis 的 web3uikit 将使事情变得非常简单的地方。因此,只需不到两分钟的 时间即可将“连接钱包”按钮设置到位。继续前进,我们将完成在演示中看到的所有页面:
- 25:24 – 侧边栏
- 29:36 – 博客列表(主页)
- 38:41 – 博客页面
- 44:53 – “发布博客”页面
7、Web3 博客 Dapp 的后端
此时,我们的智能合约已经启动并运行。后者是 Web3 博客 dapp 后端的重要组成部分。虽然仍然需要编写适当的代码,这将使用户能够 与我们的智能合约进行交互。此外,需要在 ERC-721 合约和 React 应用程序之间建立一个链接。最重要的是,还需要一种以去中心化方式 存储 NFT(博客文章)元数据的方法。
因此,从 48:05 开始,我们将展示如何自动上传到 IPFS。为此,需要创建“ NewStory.js ”文件。此外,由于 Moralis 的 SDK 集成了 IPFS,“saveFile”代码片段将完成大部分工作。此外,从 53:35 开始,我们将看到如何使用“NewStory.js”来铸造“博客文章”NFT。要实现 此功能,需要获取合约的详细信息:

最后但同样重要的是,从 58:57 开始,我们将利用 Moralis 的 Web3 API 来查询 NFT。因此,可以填充Web3 博客 dapp 的主页和 “你的博客”页面。我们将使用“ homeAuth.js ”和“ MyBlogs.js ”文件介绍 NFT 查询。在这两个文件中,我们将创建“fetchAllNfts”函数。 后者将使用“token.getNFTOwners”和“account.getNFTsForContract”钩子。因此可以毫不费力地获得所有链上数据。
8、结束语
在这个创建 Web3 博客 dapp 的指南中,我们首先学习了如何创建 ERC-721 智能合约。接下来,学习了如何使用 Hardhat 来编译、部署和 验证智能合约。此外,有机会看到 React 如何满足 Web3 前端需求。当然,Moralis 的 web3uikit 提供了几个额外的快捷方式,你也可以 亲身体验。最后,我们使用 Moralis 将它们捆绑在一起,这使你能够轻松地使用简短的代码片段查询 NFT。
原文链接:Guide to Creating a Web3 Blog Dapp
汇智网翻译整理,转载请标明出处