在这个教程中,我们将学习如何使用Phaser框架、Metamask钱包、Moralis平台和Visual Studio Code 编辑器开发2D的Web3游戏。

你还记得视频游戏行业的早期,当时 2D 环境中的经典游戏让每个人都呆在屏幕上几个小时吗?复古游戏仍然相当流行,即使是现代游戏 开发者今天仍在创作 2D 游戏。然而,Web3为游戏行业带来了新的概念,例如即玩即赚 (P2E)模式,玩家可以在其中赚取可替代和不可替代的代币 (NFT)。 因此,如果我们将流行的 2D 环境和 Web3 结合起来,提供盈利潜力、将 NFT 用作游戏内资产的能力等,我们的 2D Web3 游戏将吸引大量用户。 因此,我们决定在此说明如何使用正确的Web3 技术堆栈构建 2D Web3 游戏并在几分钟内完成此过程。
展望未来,我们会将公开可用的 2D 游戏整合到 React 应用程序中。此外,为了包含 Web3 功能,我们将使用Web3 开发平台Moralis。 这个“用于加密的 Firebase ”平台将使我们能够使用最流行的Web3 钱包- MetaMask轻松整合Web3 身份验证。此外,使用Moralis 的 SDK, 我们将有机会将其他链上功能添加到我们的 2D Web3 游戏示例中。此外,我们将依靠其他一些非凡的工具来完成任务,例如 Phaser 和 Visual Studio Code (VSC)。尽管如此,我们还是鼓励你跟随我们的脚步,加入我们的行列,解决这个示例项目。通过这样做,你不仅可以 学习创建 2D Web3 游戏,还可以熟悉上述工具。因此,请创建你的免费 Moralis 帐户,我们继续前进时你将需要该帐户。
1、2D Web3游戏开发 - 教程Web3游戏预览
在开始我们的示例项目之前,我们先快速演示一下示例 2D Web3 游戏。这将帮助你确定是否要卷起袖子并在我们继续前进时遵循我们的教程。
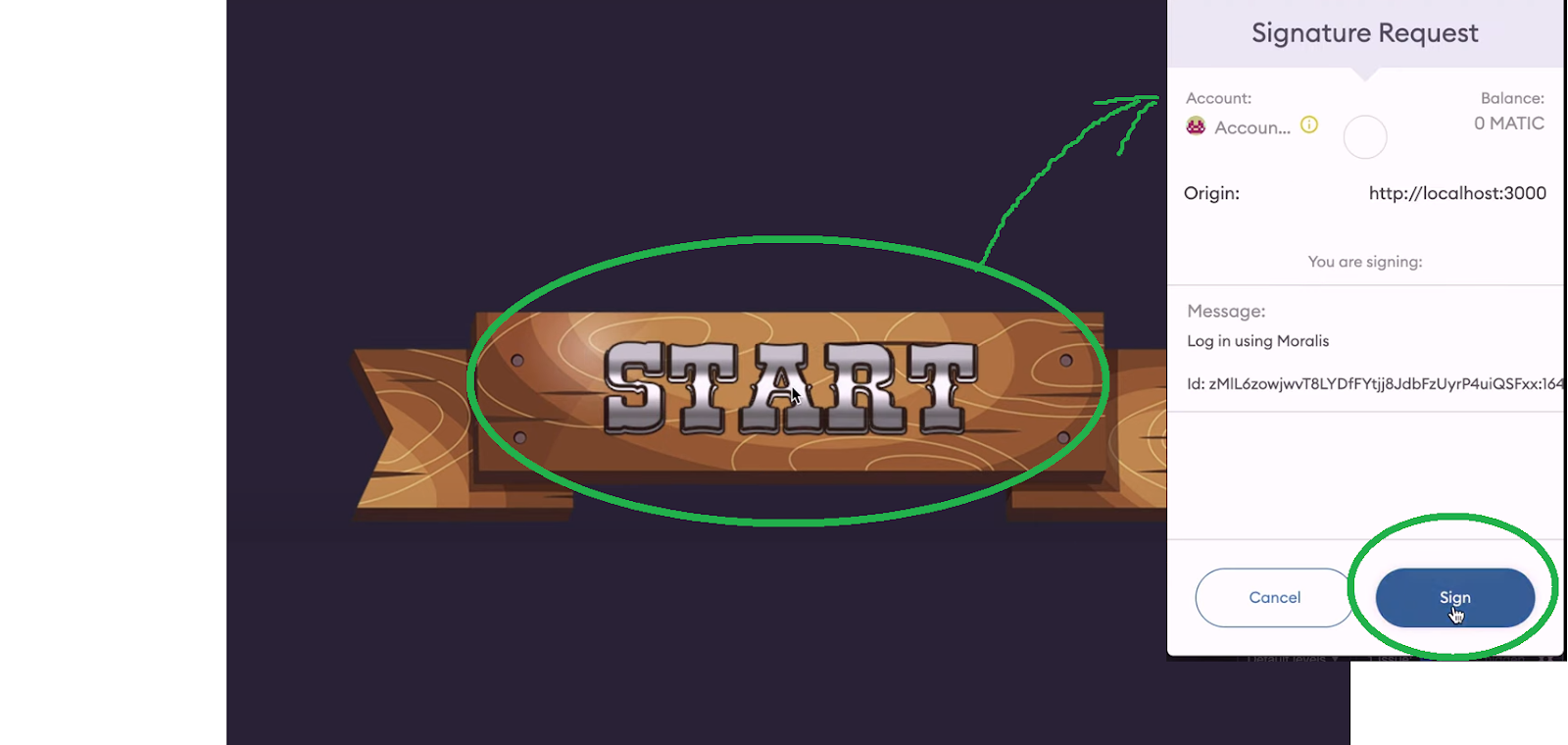
首先,用户会看到“开始”按钮:

通过点击上面的按钮,用户的 MetaMask 扩展会提示用户签署“使用 Moralis 登录”消息。本质上,这是使用 MetaMask 进行身份验证的方法:

用户收到上述签名请求后,需要点击“签名”按钮。通过这样做就完成了我们游戏的Web3 登录。
另外,请记住,实现 Web3 身份验证有不同的方法。但是,在使用 Moralis 时,事情会变得尽可能简单。对于网络 dapp(去中心化应用程序), MetaMask 集成是首选工具。另一方面,WalletConnect是移动 dapp 的最佳解决方案。尽管如此,Moralis 还通过电子邮件和Web3 社交登录提供 Web3 身份验证。这两个选项都非常适合提高Web3 用户激活成功率。
一旦用户确认登录信息,就会看到游戏的主菜单屏幕:

然后,用户需要点击屏幕上的任意位置来开始游戏。这会加载游戏:

此外,游戏的目的是在强盗(拿着枪的牛仔)向你开枪之前点击(射击)他们。正如在上面的屏幕截图中看到的那样,还有带钱袋的角色。 玩家不应该射击他们。此外,顶部的数字表示玩家完成关卡需要收集的钱袋。但是,如果任何强盗在被击中之前向玩家开枪,则游戏结束:

现在你知道我们将要创造什么了。因此,你可以决定是否要跟随我们的进展继续前进。但是,我们需要指出,我们不会处理上述游戏的前端。 通过使用 Phaser,我们将使用现有的 Web2 游戏作为样板,然后添加 Web3 后端功能。
2、2D Web3游戏开发 - 下载Phaser官方示例游戏
如前所述,我们将使用最受欢迎的开源工作室游戏引擎 Phaser 来查找已完成的 2D 游戏。然后,我们将使用最好的 Web3 后端平台Moralis 来整合上述区块链功能。本质上,我们将采用 2D Web2 游戏并将其转换为 2D Web3 游戏。
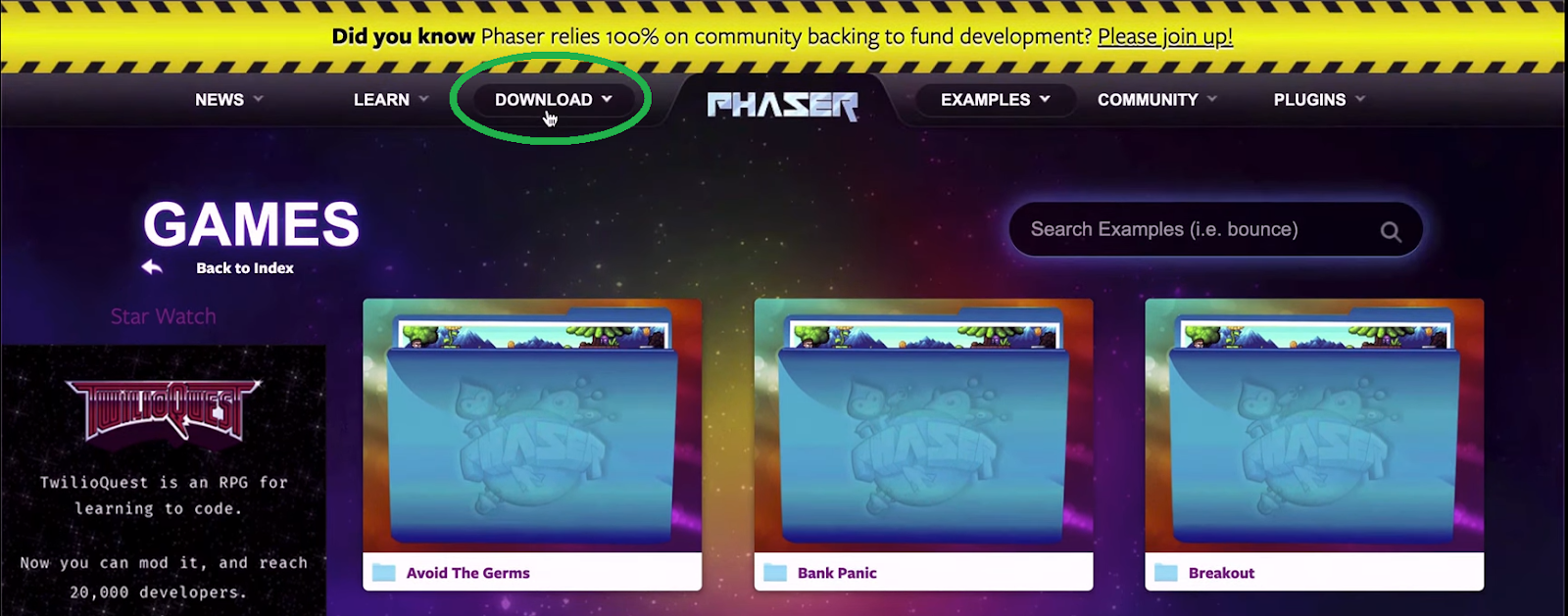
因此,我们首先访问 Phaser 的官方网站。在那里,我们从顶部菜单中选择示例。在下一页上,我们向下滚动一点,然后单击“游戏”文件夹。
从那里,我们选择Bank Panic游戏:

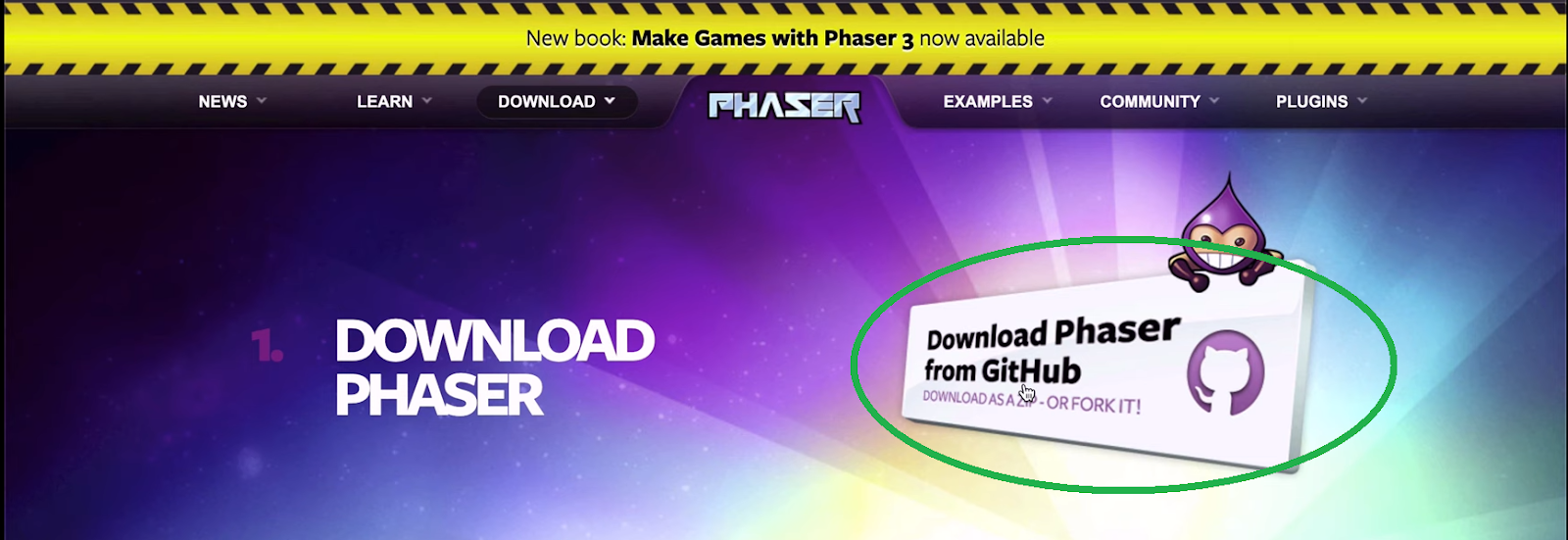
现在我们已经确定了一个特定的示例游戏,我们可以使用 GitHub 上提供的 Phaser 的代码和资产。因此,使用顶部菜单中的DOWNLOAD选项:

在download页面,我们可以下载 Phaser:

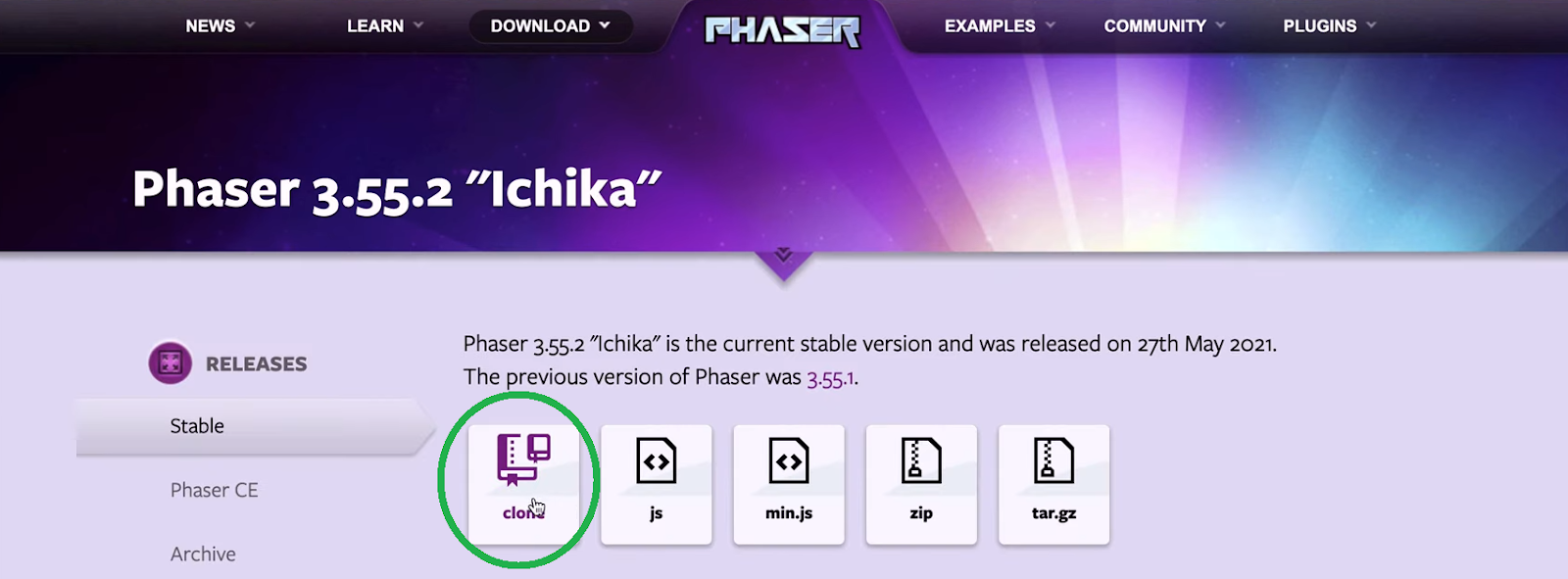
然后,点击下一页的clone选项,进入 Phaser 的 GitHub:

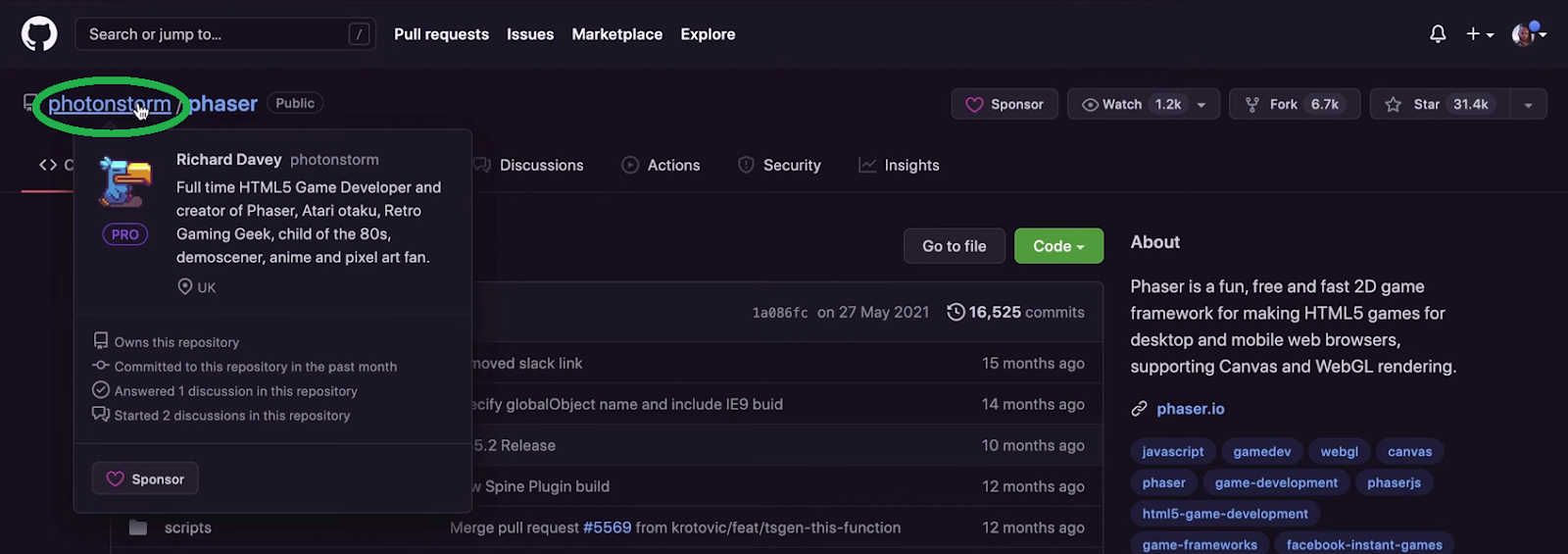
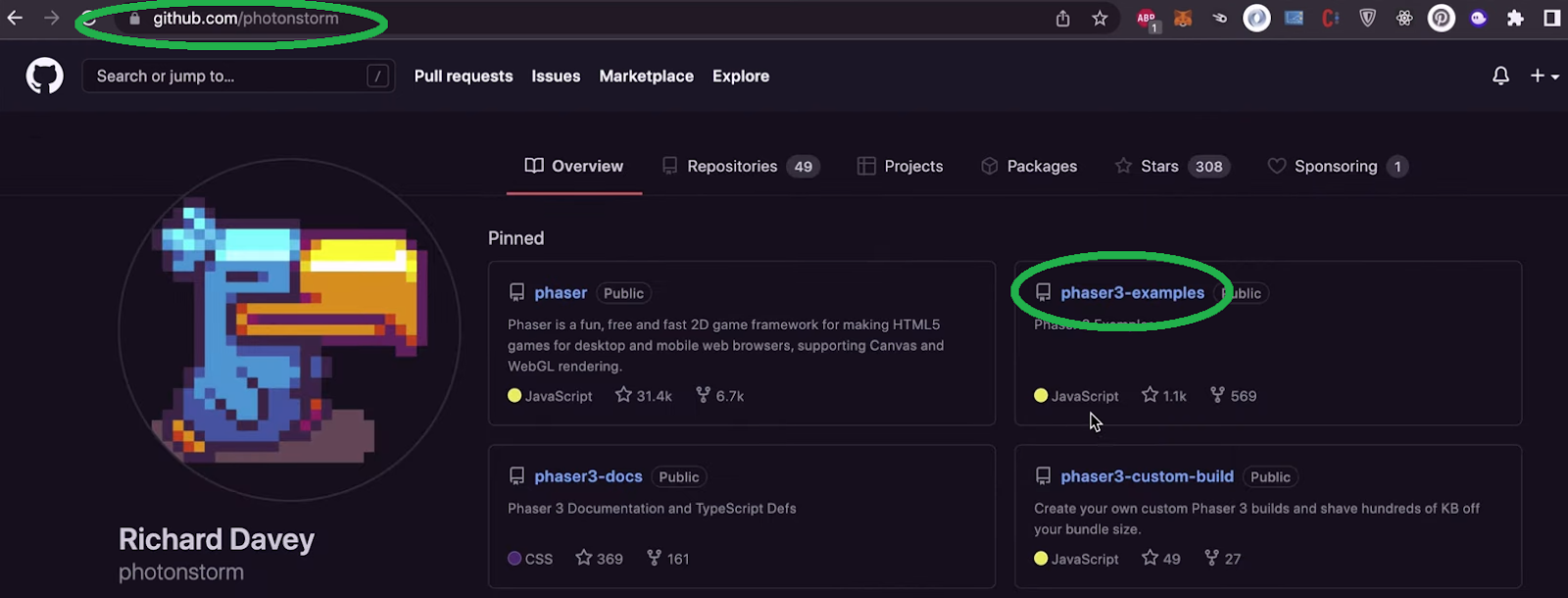
在那里,点击photonstorm:

接下来,我们将选择phaser3-examples以确保包含Bank Panic游戏文件:

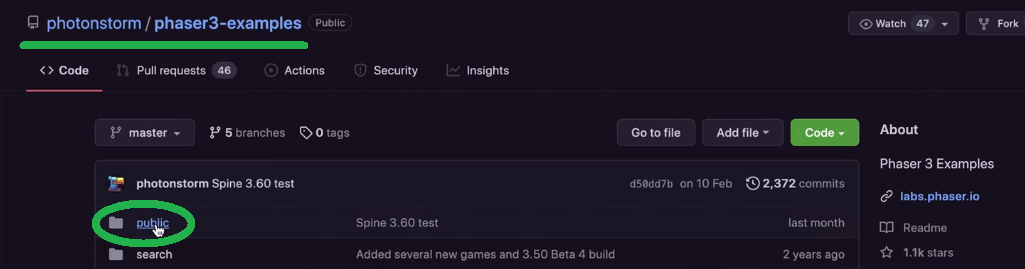
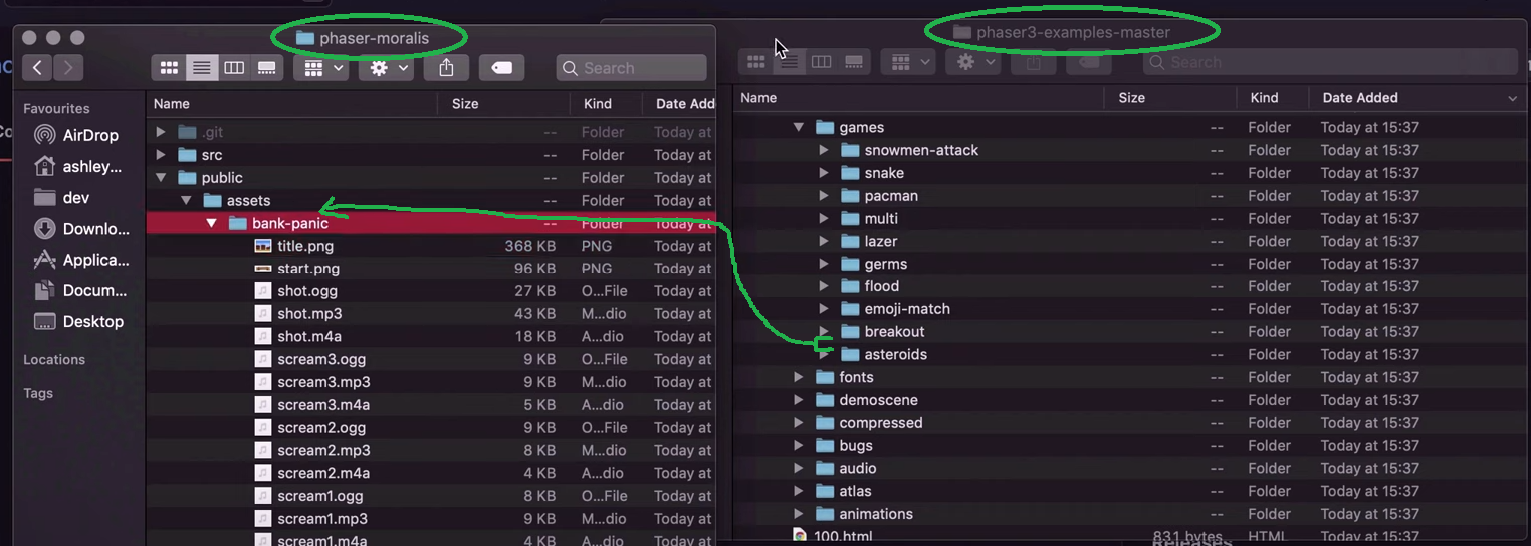
在phaser3-examples中,打开public文件夹:

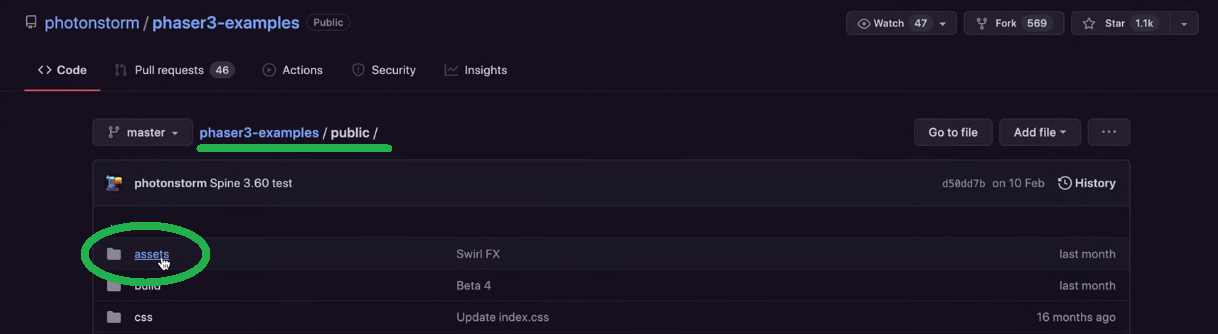
然后,在public文件夹中,单击assets文件夹:

接下来,打开game,最后打开bank-panic:

当我们查看bank-panic文件夹时,我们会看到它包含游戏正常运行所需的声音、图像和其他文件。因此,我们为克隆代码开了绿灯。因此,
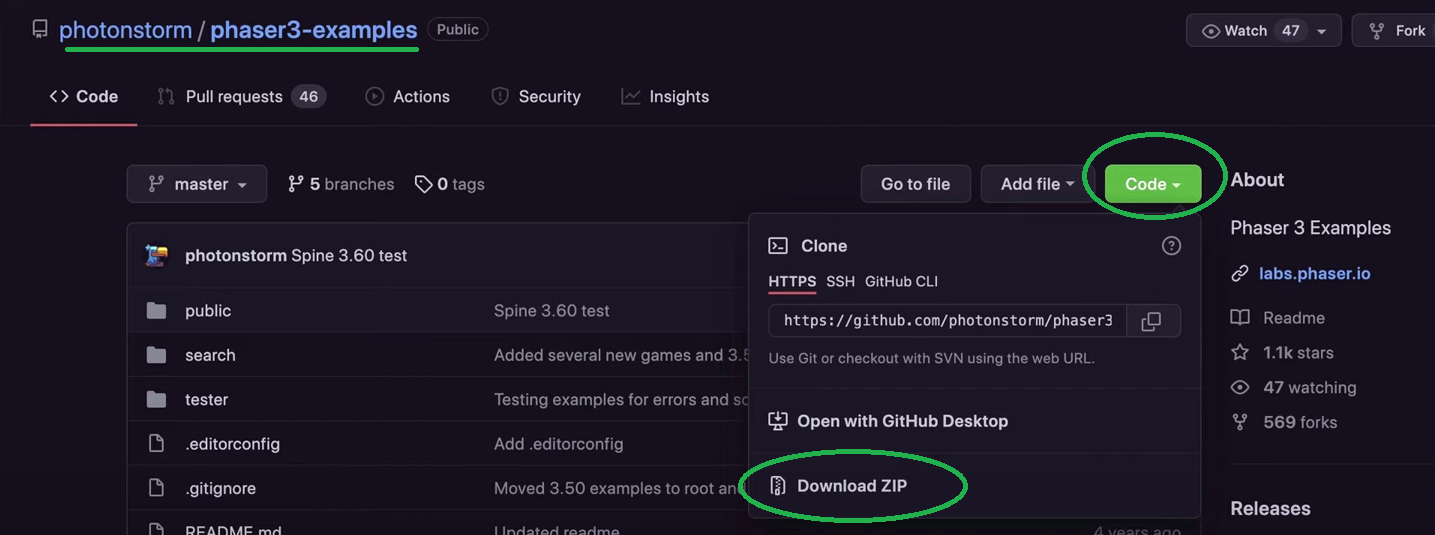
我们回到phaser3-example页面,点击code,然后点击Download ZIP:

3、2D Web游戏开发 - 使用Visual Studio Code设置参数
注意:我们在这个例子中使用 VSC;但是,请随意使用你喜欢的代码编辑器。
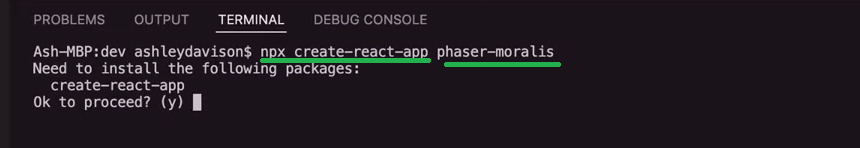
我们首先创建一个 React 应用程序模板。通过在 VSC 的终端中输入npx create-react-app phaser-moralis命令来做到这一点:

另外,请记住,phaser-moralis是我们决定为 dapp 使用的名称。你可以使用自己想要的任何名称。要最终创建我们的 React 应用程序,
请在Ok to Proceed?旁边输入y。创建该文件夹后,我们将其添加到 IDE 工作区:

然后,选择phaser-moralis文件夹并单击Add:
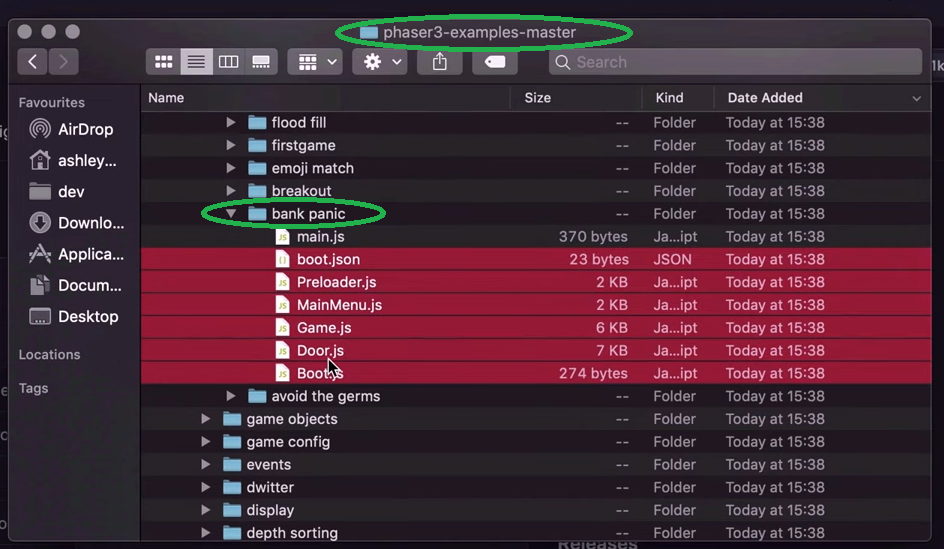
现在,我们解压缩之前下载的phaser3-examples-master.zip文件。解压后,我们导航到bank panic文件夹,
phaser3-examples-master > public > src > games > bank panic。这是我们示例游戏的场景文件所在的位置:

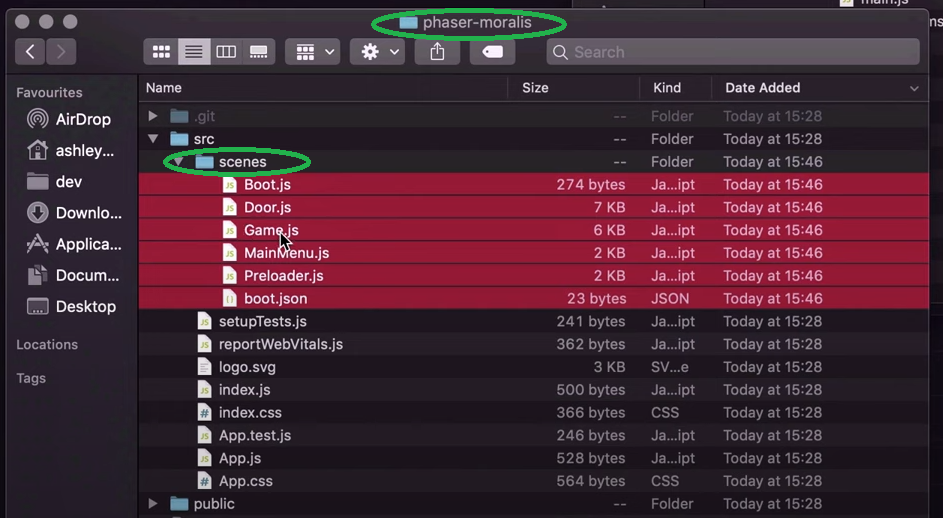
如上面的屏幕截图中所见,我们选择了除main.js文件之外的所有文件。我们将这些文件移动到一个新的scenes文件夹中,
在我们的 React 应用程序文件夹中的src文件夹中(在上面创建):

现在我们已经传输了示例游戏的场景文件,我们需要对所有图像和声音文件执行相同的操作。为此,我们必须在assets和game中找到bank-panic文件夹。
然后,我们将整个文件夹复制或移动到项目public文件夹内的新assets文件夹中:

通过移动这些文件,我们实质上是将 Phaser 的示例游戏集成到我们的 ReactJS 应用程序中。接下来,我们通过在 VSC 的终端中
输入cd phaser-moralis命令导航到phaser-moralis文件夹。
4、2D Web3游戏开发 - 调整 Phaser 文件
所有想要访问我们的 2D Web3 游戏的完成代码的人,都可以在GitHub 上进行。不过,我们建议你遵循我们的步骤并进行必要的调整以充分利用本文。
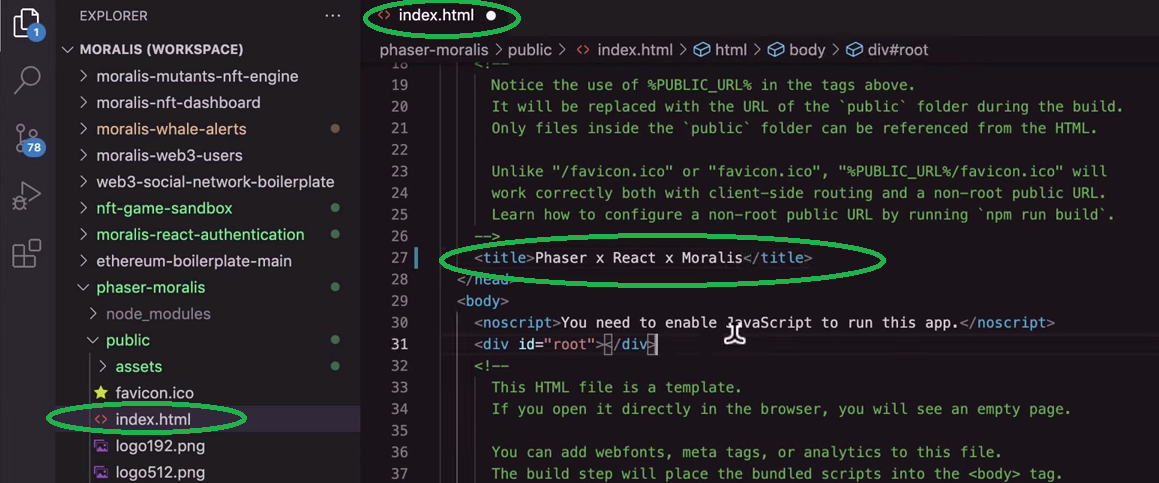
我们首先将index.html文件中的标题从React App更改为Phase x React x Moralis:

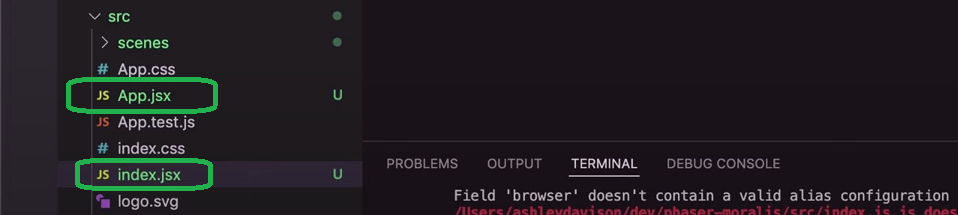
然后,将.js扩展名更改为App.js和index.js的.jsx扩展名:

接下来,我们通过添加一个容器来调整index.jsx文件,我们的画布元素将附加到该容器。在<App />行上方,
我们添加以下内容:
1 | <div id= “game-container”></div> |
此外,我们将上述容器包裹在“App”组件周围:

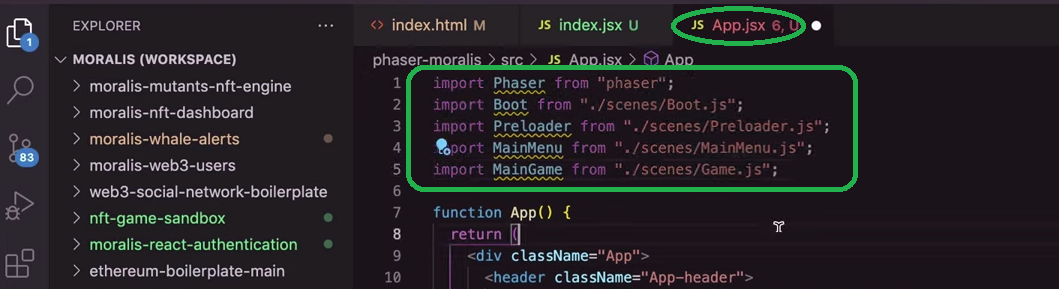
然后,我们打开“App.jsx”文件,首先在顶部导入我们的 Phaser 文件:

这也是我们通过在 VSC 的终端中输入npm i phaser来安装 Phaser 的提示。接下来,仍然在App.jsx文件中,
我们使用let game = null;来启动我们的game变量。然后,我们需要添加一些额外的导入并调整App()函数。
这也是我们添加以下config对象的地方,我们的 Phaser 游戏通过该对象启动:
1 | if (!loaded) { |
5、2D Web3游戏开发 - 导入Phaser
为使上述代码正常运行,我们还需要在场景文件(Boot.js、Door.js、Game.js、MainMenu.js和Preloader.js)中
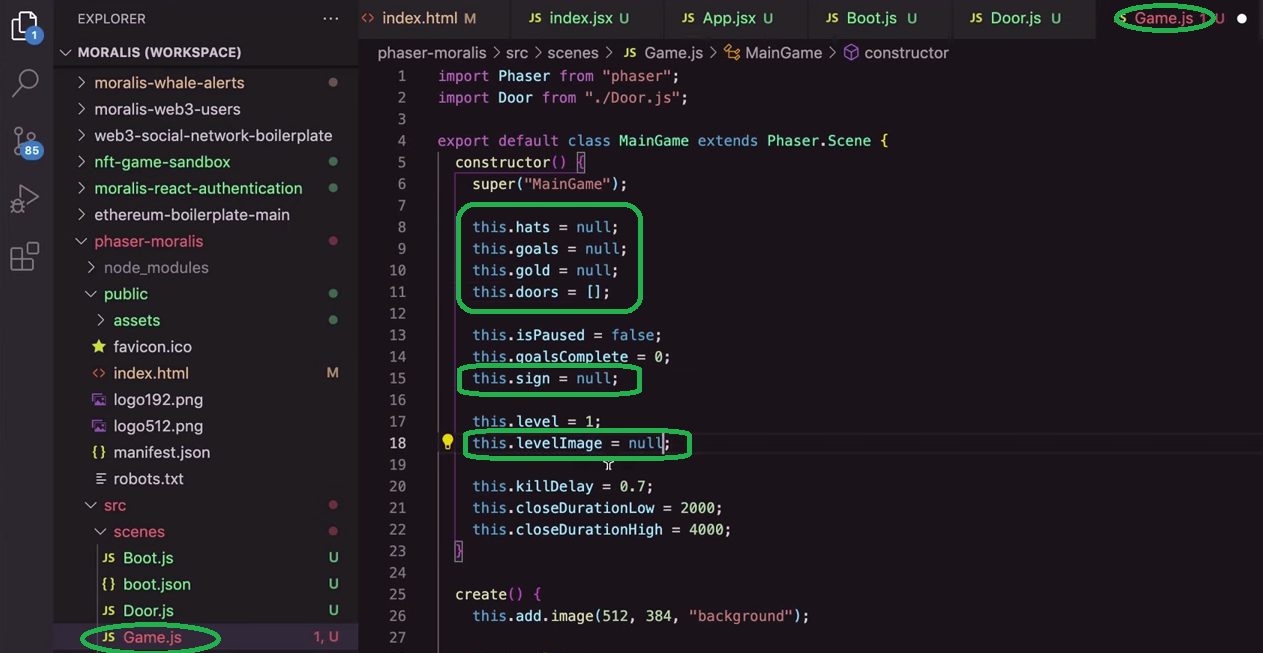
使用import phaser from "phaser"。此外,我们还需要在Game.js文件中分配初始值:

此外,我们需要更改Preloader.js和Boot.js文件中的一些文件路径。在前者中,我们将this.load.setPath中的assets/game/bank-panic/
值更改为assets/bank-panic/。此外,在Boot.js中,我们将assets/game/bank-panic/loading.png更改为assets/bank-panic/loading.png。
6、2D Web3游戏开发 - 将Web2游戏转化为Web3游戏
应用上述所有调整后,我们就有了一个正常运行的 2D 游戏。但是,它目前与 Web3 无关。幸运的是,我们可以使用 Moralis 无缝地包含各种 Web3 功能。不过,对于这个示例项目,我们将专注于添加 Web3 身份验证。
我们首先在 VSC 的终端中使用npm i react-moralis命令导入 React Moralis。然后,我们重新访问index.jsx文件,在这里我们使用
import { MoralisProvider } from "react-moralis"导入react-moralis。接下来,我们添加一个标准的应用程序功能。后者用作
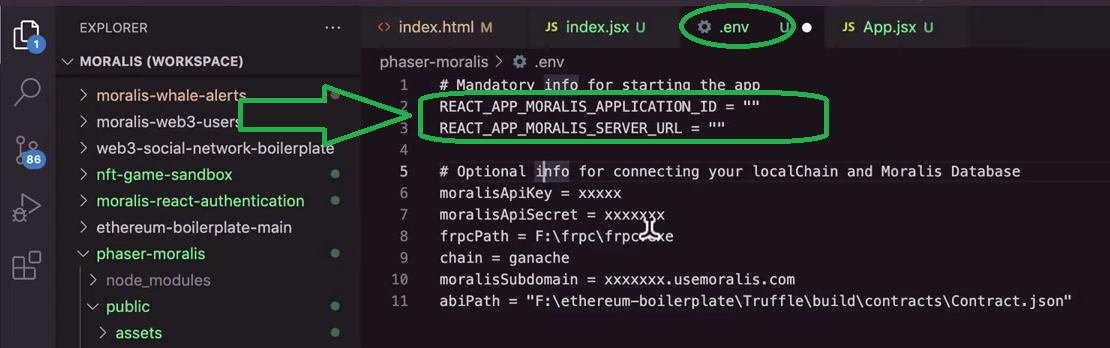
我们 Moralis 服务器的标准登录。为了实现这一点,我们还创建了一个新的.env文件 ,我们在其中添加了 Moralis 服务器的详细信息:

下一个任务是获取我们 Moralis 服务器的详细信息。如果你是 Moralis 的新手,以下是获取详细信息的步骤 :
- 登录Moralis 帐户或创建免费的 Moralis 帐户。
- 创建一个 Moralis 服务器。
- 访问服务器的详细信息并复制它们。
- 将服务器的详细信息(服务器 URL 和应用程序 ID)粘贴到“.env”文件中。
我们对index.jsx文件进行了一些小调整。然后,我们在App.jsx中添加 React-Moralis 函数,这为我们提供了 Moralis SDK 的强大功能。
因此,我们很容易使用 MetaMask 进行身份验证。最后,我们包括 Redux,用于将 2D Web3 游戏中的事件分派到我们的 React 钩子,
反之亦然 。
注意:请务必观看下面的视频并仔细观看以正确完成所有步骤。

7、2D Web3游戏开发 - 结束语
此时,你应该拥有自己的 2D Web3 游戏正常运行。使用 Phaser、MetaMask 和 Moralis,你可以在不到 30 分钟的时间内完成这项工作。 在此过程中,你已经学习了如何使用 Phaser 的示例游戏。此外,你还学习了如何完成初始 Moralis 设置,然后使用它来包含 Web3 功能。 因此,你现在可以使用这些技能来创建自己的 2D Web3 游戏。
原文链接:How to Build a 2D Web3 Game – Full Guide
汇智网翻译整理,转载请标明出处